Opal Megamenu Documentation
Getting Started
Today Opal Team ,we very happy to introduce with you plugin "Opal Megamenu for Elementor".One of plugins, that developed by our technicals.
Firstly, we would like to thank you for download this plugin and chosen it for your website.
If you are unable to find your answer here in our documentation, feel free to ask for help from our support team, all you have to do is submitting a ticket via our Support Ticket system or email us: [email protected].
Download and Installation
The instruction is to help you with installation of the Opalmegamenu plugin .
Download packages
Please go to Link download plugin then you can download our plugin on there.
Then install plugin to your website
Step 1- Login to the WordPress Dashboard.
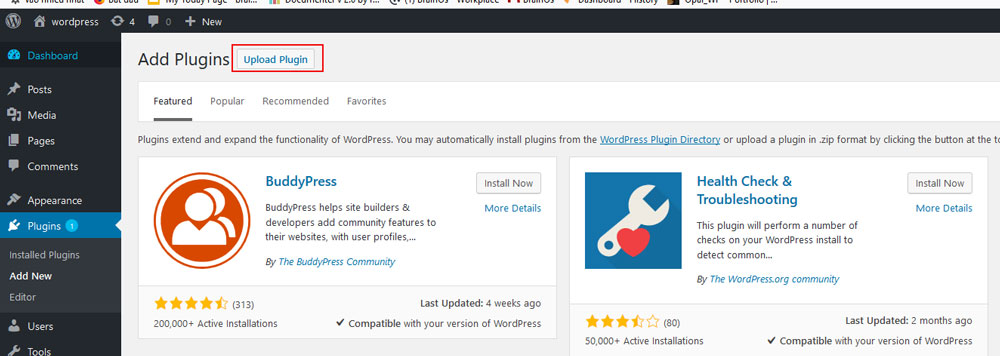
Step 2- From the Plugins menu on the left-hand side of the Dashboard, select the 'Add New' .
Step 3 - Select Upload Plugin at the top of the page.

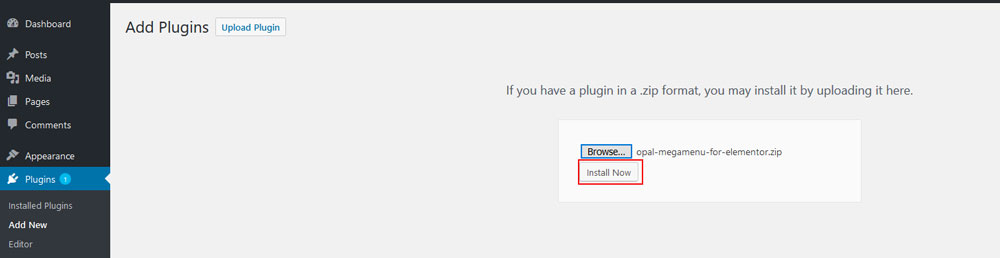
Step 4 - Then choose "opal-megamenu-for-elementor.zip" and click button "Install Now".
Step 5 - After this plugin is installed, please active it.

Create menu with megamenu
Step 1- Login to the WordPress Dashboard.
Step 2- From the Appearance menu on the left-hand side of the Dashboard, select the Menus option to bring up the Menu Editor.
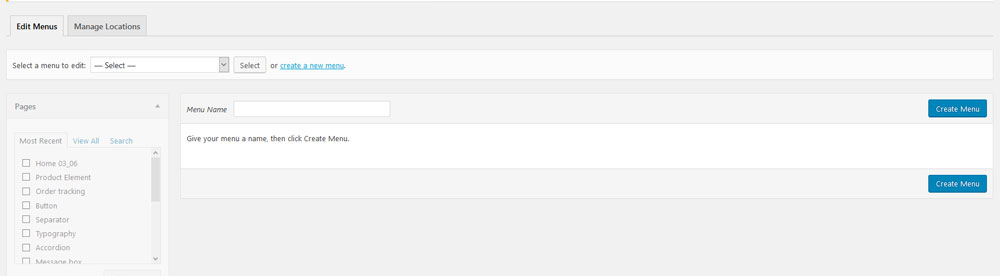
Step 3 - Select Create a new menu at the top of the page.
Step 4 - Enter a name for your new menu in the Menu Name box.
Step 5 - Click the Create Menu button. Your menu is now defined, and you can now add pages to it (steps below).

Step 6 - Select the Pages that you want to add by clicking the checkbox next to each Page's title.
Step 7 - Click the Add to Menu button located at the bottom of this pane to add your selection(s) to the menu that you created in the previous step.
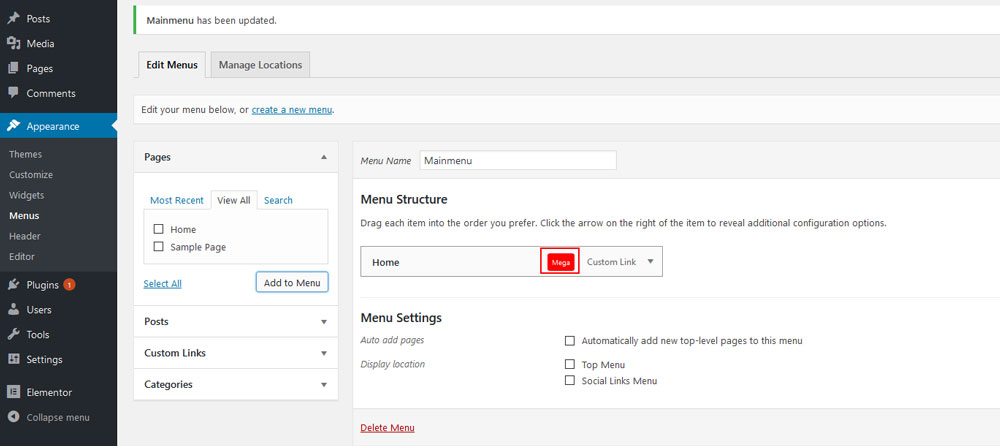
Step 8 Fill information of menu that you want to display.

Step 9 - You will see option button Mega, please click to button and edit megamenu.
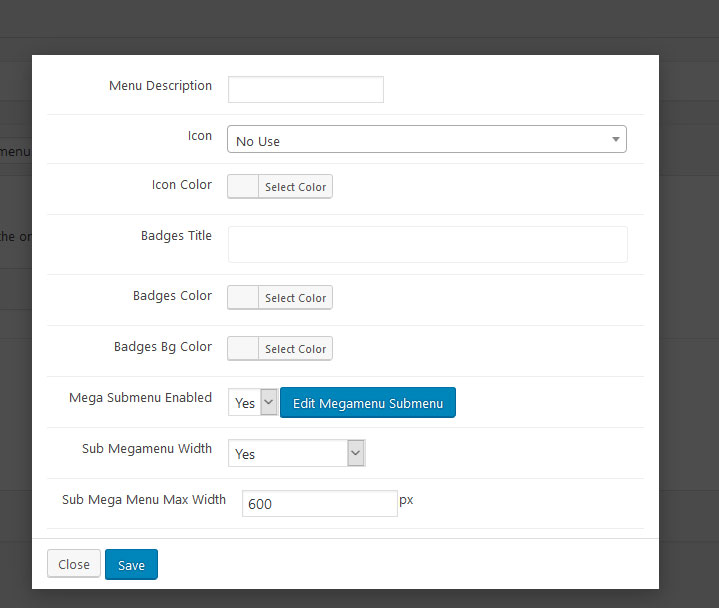
In this popup you will see all configs for megamenu , please fill in all information for megamenu that you want to create.

Step 10 - Click the Edit Megamenu Submenu button to create new megamenu. Popup will show
Step 11 - Please create megamenu by use elementor(You can add section or add template to create). After create it, please click button "Publish".

To know more please follow our techncial guide and you can create a megamenu quickly.

Embedded megamenu in header
Step 1- Login to the WordPress Dashboard.
Step 2- From the Header Builder menu on the left-hand side of the Dashboard, select the Add New Header option to bring up the Header Editor.
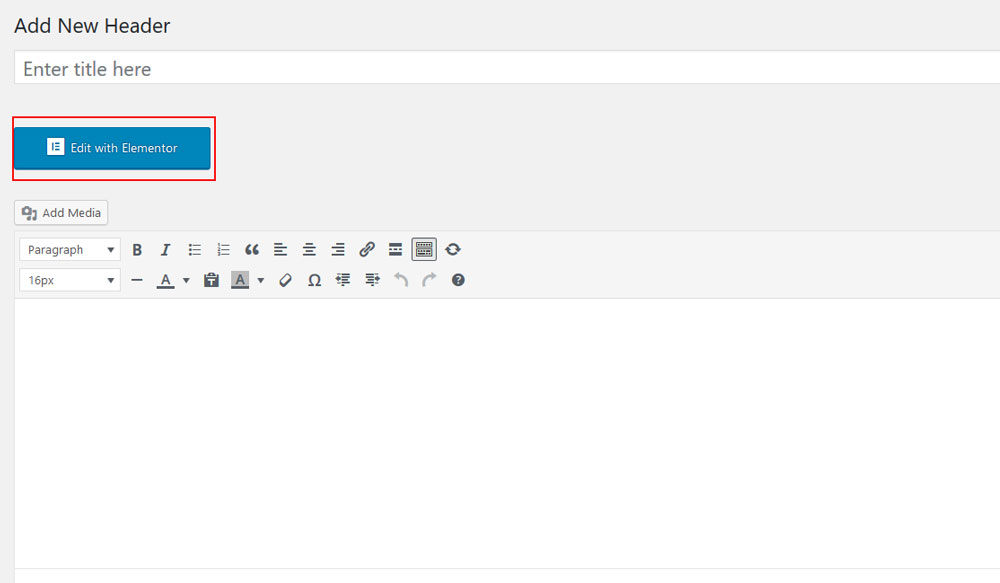
Step 3 - Enter a name for your new header .
Step 4 - Click the Edit with Elementor button. You will go to page edit of elementor to create header.

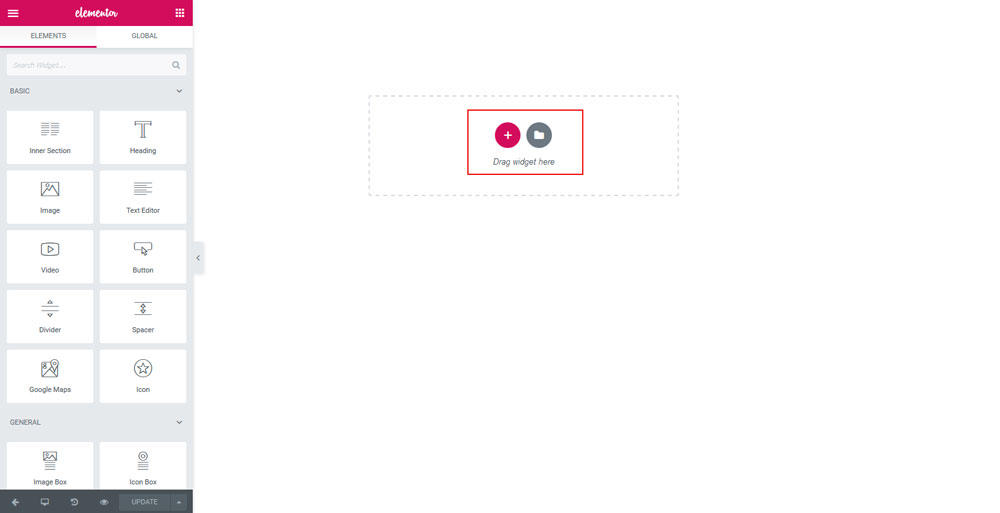
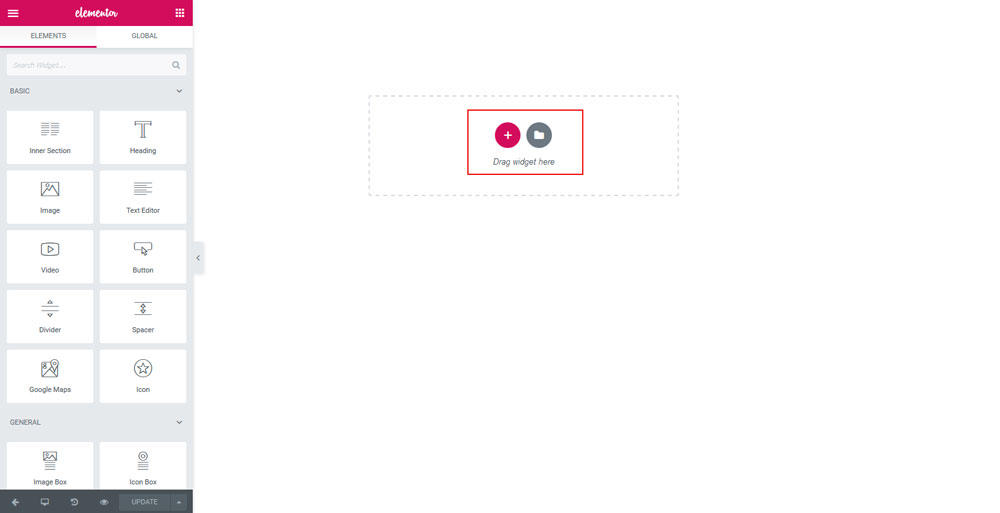
Step 5 - Please create header by use elementor(You can add section or add template to create).

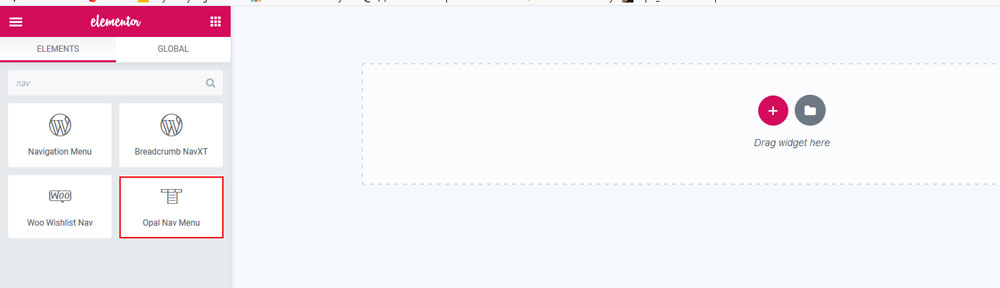
Specially, please choose widget "Opal Nav Menu" to display menu and megamenu that you created in menu.

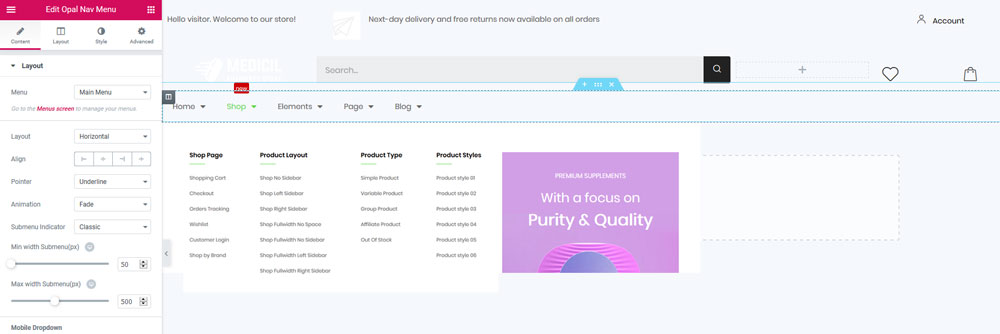
Megamenu will be displayed in elementor.

To know more please follow our techncial guide and you can create a header quickly.

Get Support
If you are unable to find your answer here in our documentation, please take a photo screenshot with description detail about your problem or idea. Send all to email : [email protected] or ticket: [email protected]. Our technical team will check and try their best to help
Our support scope
Our support covers configuration, building site as demo, trouble using any features, and bug fixes. We don't provide support for customizations or 3rd party extension.
Our support time
We try our best to monitor the email around the clock, however, this is not always possible due to different time zones. We will try to reply you as fast as we can.
Our working time is 8.00 AM - 5.30 PM, Monday to Friday (GMT+7). So if ask for help in the weekend, you may have to wait a little bit for support and please be patient.
