Shopping WordPress Theme Guide
- created: 07/23/2014
- latest update: 07/23/2014
- by: OpalTheme
- Support email: [email protected]
- Information: [email protected]
HELLO ! FIRST OF ALL WE WOULD LIKE TO THANK YOU FOR CHOOSING OUR THEME!
Here are some basics on installing, configuring and customizing the Opal Template If you have any questions that are beyond the scope of this help file, please feel free to contact us via email : [email protected].
Need Support?
If you have any questions regarding to theme issues, please submit a ticket at http://wpopal.com/ (Registration Required)
We truly appreciate and really hope that you'll enjoy our theme!
If you like this theme, Please support us by rating us 5 stars (How to rate?)
Best Regards,
Opal WordPress Team
Installation Theme
To install this theme you must have a working version of WordPress already installed. Make sure your installed Wordpress version is 3.8 or higher. You also need to have PHP 5.2.4 or higher versions (recommended is php 5.3+) and MySQL 5.0 in order for OpalTheme to function correctly. If you need help installing WordPress, follow the instructions in WordPress Codex or you can watch the Instructional Video created by Woo Themes.
1. Download
Purchase Shopping template from Themeforst then you can download our template package on there.
Extract package that include all files and folders of theme.
2. Installing Theme From the WordPress Dashboard
Installing a WordPress theme is super easy, you’ll see our video guide:
- Navigate to Appearance → Themes in your WordPress admin dashboard.
- Click the Add New button at the top of the page and go for the Upload option.
- For the file upload, pick Theme Files/shopping.zip in the theme package downloaded from ThemeForest and click Install Now.
3. Installing By FTP
Many users are on shared hosting with low upload limits, and in such situations the Striking theme is often too large to install through Wordpress. We suggest you should upload it via FTP.
If you don't know how to use FTP visit this link for information: http://codex.wordpress.org/FTP_Clients . You will need to first uncompress the PACKAGE-theme.zip file you have found in the master zip downloaded from Themeforest. This zip uncompresses into a normal folder. This unzipped folder is all you need to transfer via ftp and if you open it, you will see all sorts of folders and css and php files which together contain all the theme coding.
Using the FTP program transfer this folder which contains the above files to the Wordpress installation theme root directory: /wp-content/themes.
Do not upload any of the other files or folders such as licensing or resource or documentation. Uploading any of the other folders may cause problems resulting in the theme not working properly. Learn from Wordpress Official Documentation about installing theme with FTP client or with cPanel: http://codex.wordpress.org/Using_Themes
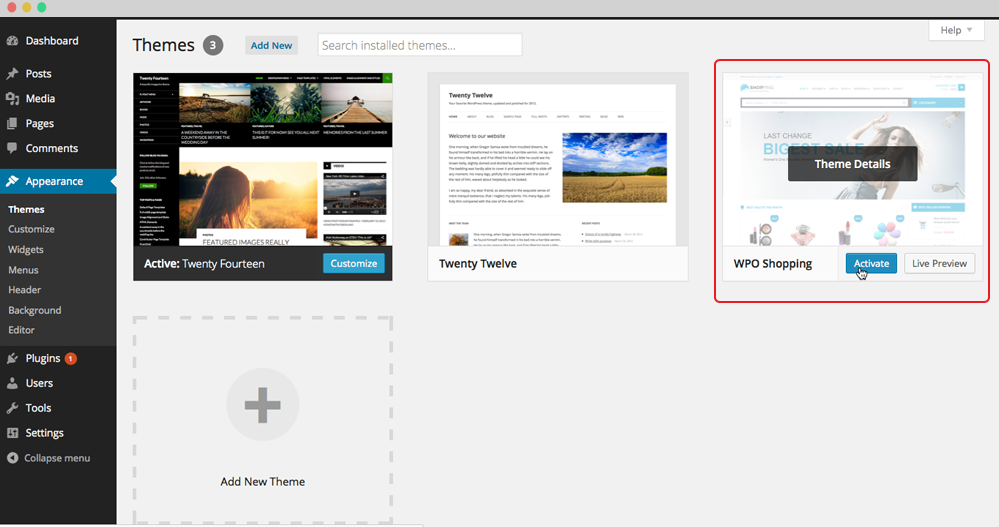
4. Activate TheTheme As Default Theme
After completing the upload, activate the theme as per activating any other theme.
Goto your Dashboard >> Appearance >> Themes >> Activate Shopping template
Follow that images:

5. Known problems when installing the theme
However that doesn’t necessarily mean that the theme was actually broken or the so important part is missing. It would rather mean that the theme was just uploaded to the server incorrectly and missing stylesheets are not missing but got to the wrong folder when downloading and unzipping.
Here are some tips how to fix that:
- After downloading and unzipping open the final theme folder. Inside there will be the actual theme folder. The actual theme folder is where the “ style.css” file is.
- You must upload only the actual theme folder to your WordPress host. Our advice is to double check.
- Enter your WordPress admin panel and activate your new theme.
Summing up, the destination /wp-content/themes/themename/themename/style.css is incorrect and is the reason of “ Broken theme and/or stylesheets missing” error message.
It must look like /wp-content/themes/themename/style.css
You may check your file upload limit on Your Media Uploader page in WordPress. Depending upon the web hosting company and the conditions of the service they provide it may vary. The most common is about 8 MB which is more or less enough. But uploading some media files like audio and video may become a problem with for example 2 MB upload limit.
We decided to share some tips about how to extend your maximum file upload size in WordPress:
1. Through functions.php file:
You may add the below mentioned code in the functions.php file of your theme
@ini_set( 'post_max_size', '64M');
@ini_set( 'max_execution_time', '300' );
2. Through PHP.INI file:
If you cannot see the php.ini file in your directory create the new one with below mentioned code and upload it to your root folder on your web server.
If you can see the php.ini file then change parameters or add :
post_max_size = 64M
max_execution_time = 300
In case that tip does not work with 64MB, try it with 10MB.
3. Through .htaccess method
You may try modifying the existing .htaccess file in the root directory or creating a new one.
Add the following code in the existing or new htacess file:
php_value post_max_size 64M
php_value max_execution_time 300
php_value max_input_time 300
You can reset all of the setting for the each page on our custom panel by clicking “Reset” button on the bottom.
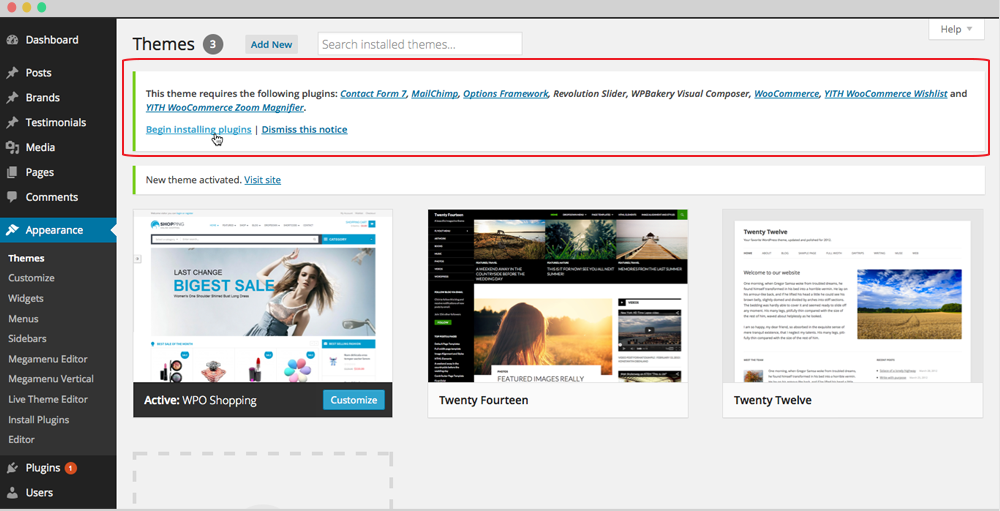
Install Plugins
Right after the theme was activated, a notification at the top of the screen will suggest to continue with the installation of the plugins recommended for getting the best our of your theme.
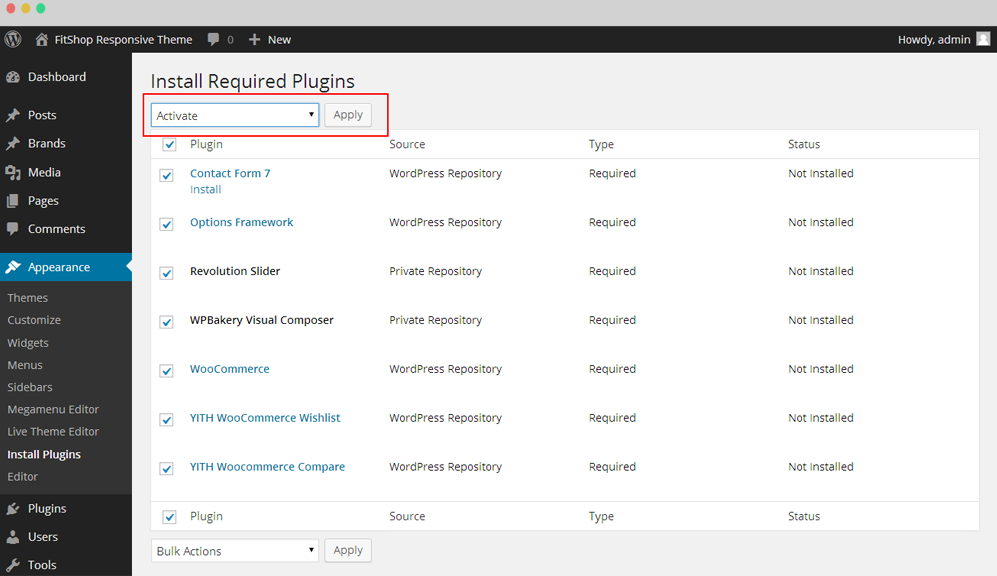
Follow steps to install:
Step 1. Click ‘Begin installing plugins‘ and select the plugins you need to install from the list.

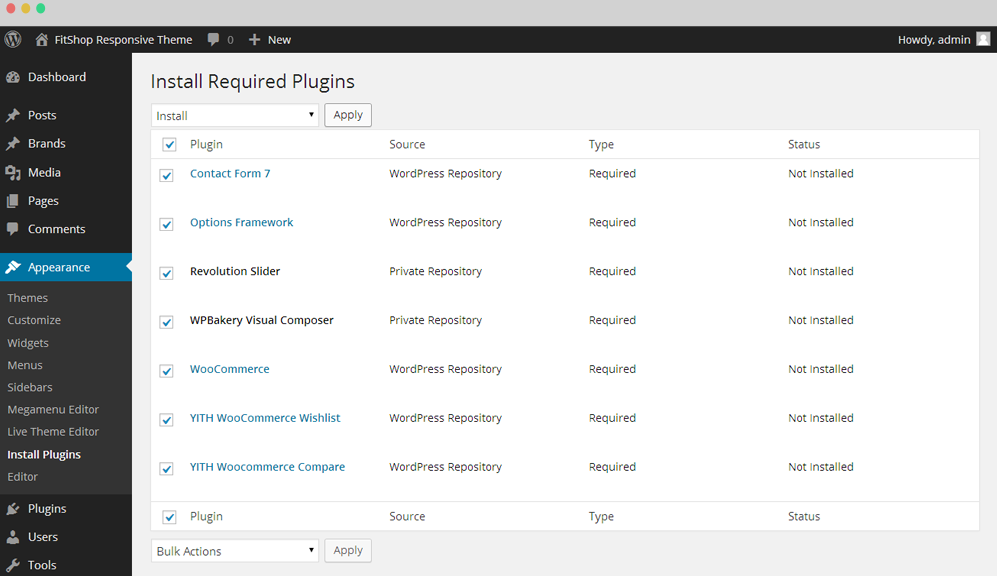
Step 2: Select all plugins then choose Install , Click Apply to install all plugins

- Plugins Using in Shopping theme
- Contact Form 7: Allow you create contact forms.
- Option Framework: more configures theme.
- Revolution Slider: premium responsive slider.
- WPBakery Visual Composer: powerful visual composer to create page layout.
- WooCommerce: The Shop engine for your WordPress site.
- YITH WooCommerce Wishlist: enable wishlist in your site.
- YITH WooCommerce Compare: to use compare options.
Step 3: After Installing all Plugins, select Activate then click Apply to active all plugins.

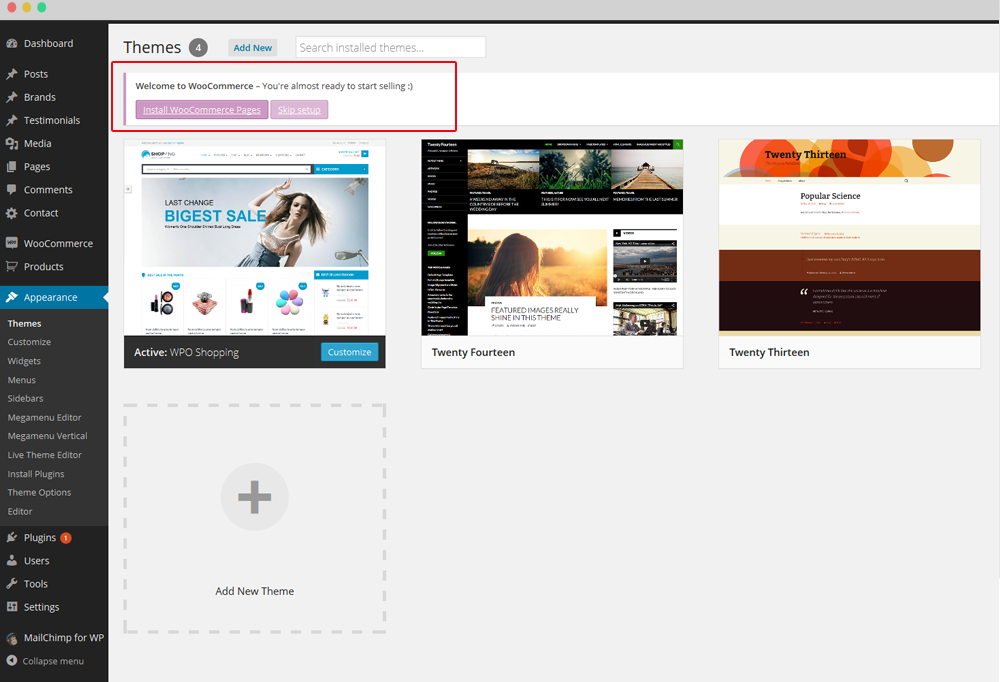
Step 4: Installing Woocommerce

Follow our video guide to know more :
Install Data Demo
Before installing data demo, you need setting up image sizes.
1. How to setting up the Image Sizes
These settings affect the actual dimensions of your product images in the shop pages. You can skip this step in case you’re starting a new website and your WordPress installation is fresh, but if you’re switching from another theme and you already have products in your store, you need to make sure the WooCommerce image sizes are the correct ones for your newly installed theme.
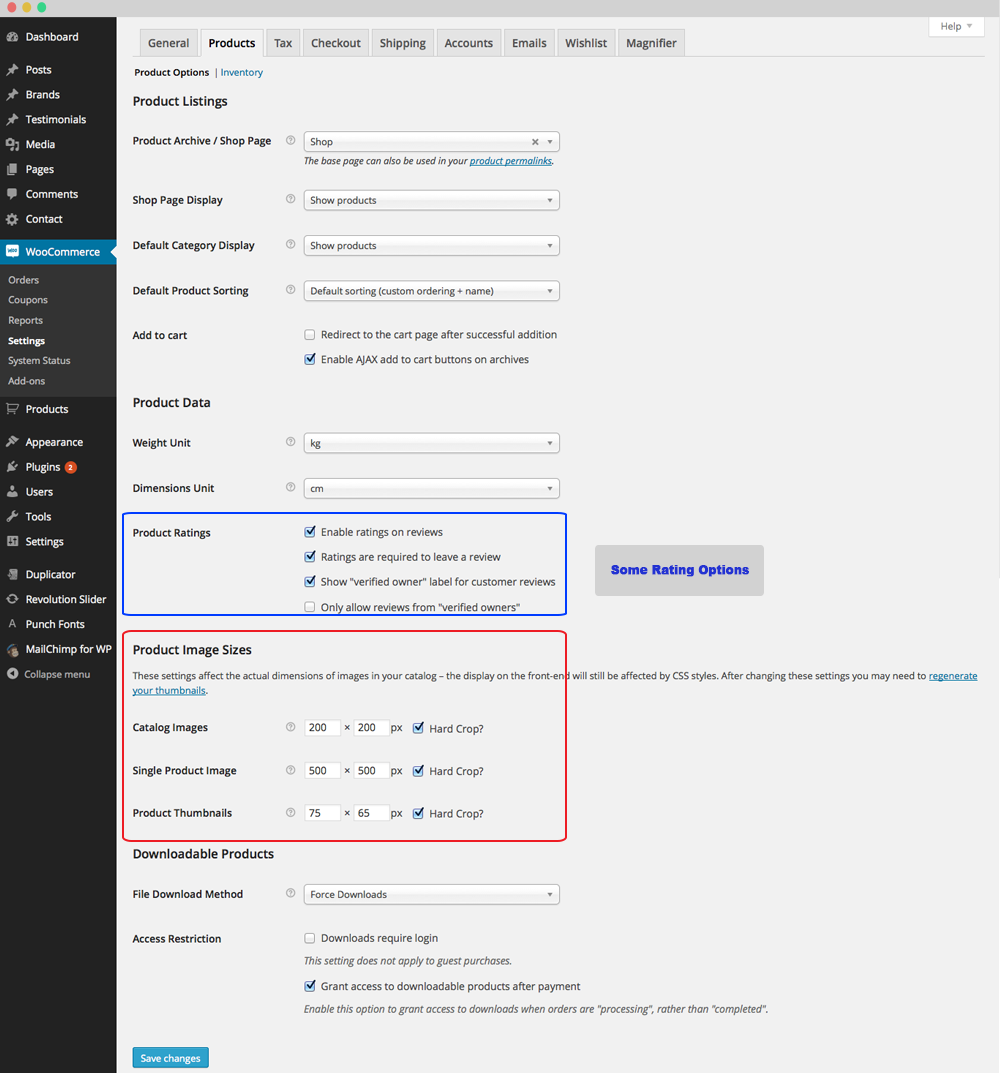
a. Navigate to WooCommerce → Settings → Products and find the “Product Image Sizes ” section at the bottom of the page.
Update those values with the following this image for Shopping theme.

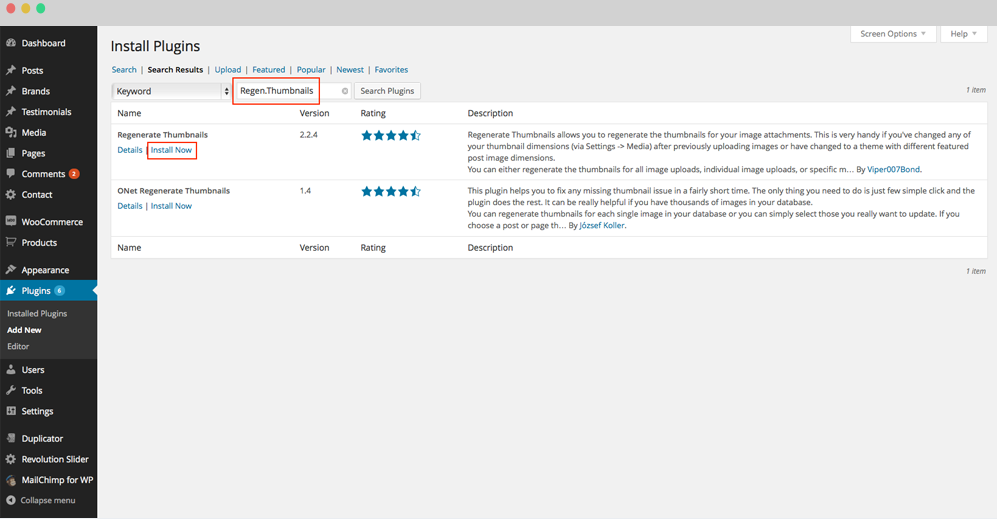
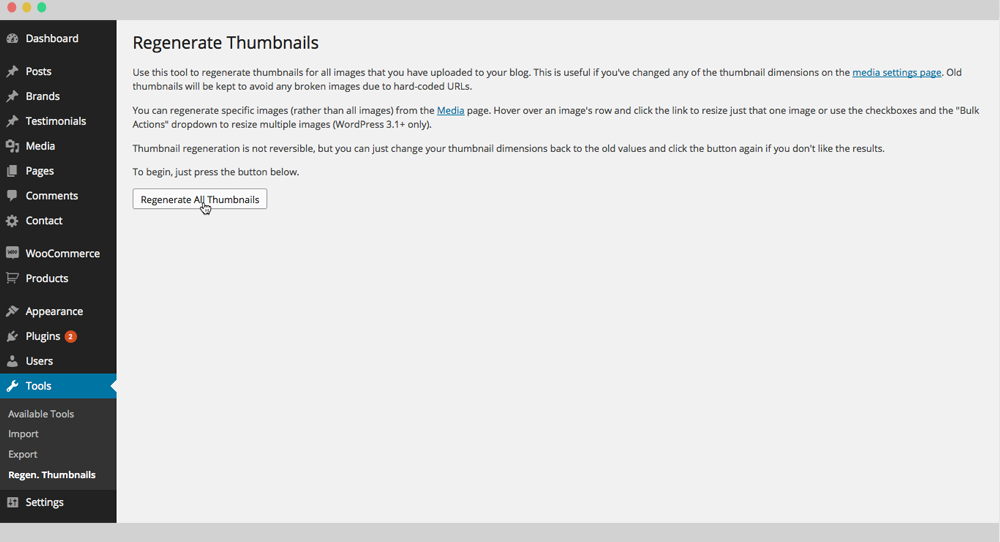
b. To see the changes after you update the image sizes, you need to re-generate the images by using Regen.Thumbnails Plugin
- Go to Plugins Tab then search and install Regen.Thumbnails plugin

- Navigating to Tools → Regen.Thumbnails then re-generate your images

2 :Install Data Demo
Opal Team very happy to provide for customer a new function to import data more quickly. It is "One click import"
With "One click import", customer do not import step by step data as import usual. It import all data like : Content, Widget, Revolution slider, Menu, Customize...
One click import data
To use it make sure file of your theme have to "import" folder in "inc" folder like this:

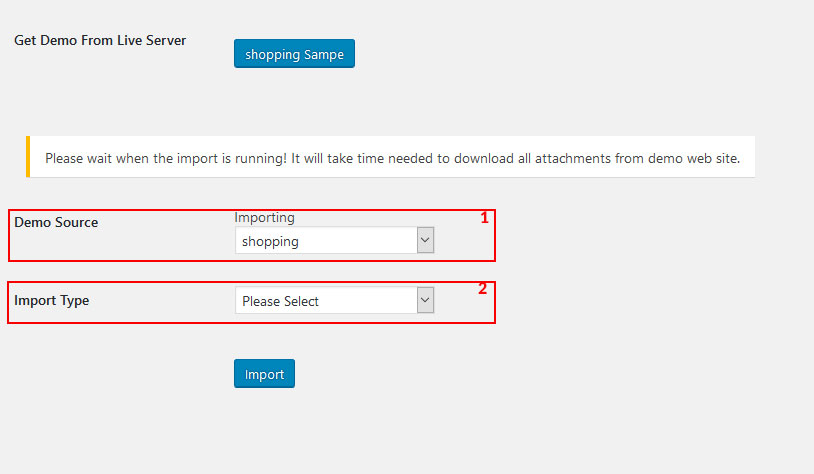
Go to Dashboard -> Appearance -> WpOpal Import . You can see " Get demo from live server", please click in "Shopping sample" :

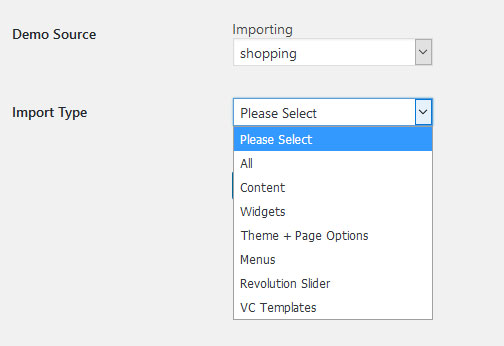
1. Demo Soure : Choose name of demo to import .
2.Import Type : Choose name of type to import ( choose All or chose one of types to import)
- All - suggested option: the option will import all demo content (products, menus, theme options, ect) to replicate Shopping demo on your server without any other step.
- Content - import site content: posts, products.
- Widgets - import widgets used in Amishop demo site.
- Theme + Page options - import theme and page settings.
- Menu - import all menus.
- Revolutions Slider - import sliders built with with revolutions slider plugin.
- VC Template - import pages built with king composer plugin.
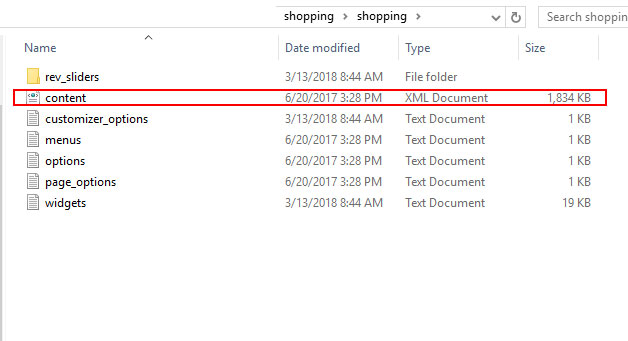
File to import all data is : content.xml

Specially, You can go to Wpopal Import to import config of menu, widget, page and theme options.

Click "Import" and popup is displayed, click "OK" to continue import data
When import has been imported it will display popup : "Import is successful"
Follow our video guide to know more :
Or You can import data by tool of wordpress.
Importing The Demo Data - XML File
The Shopping theme comes with importable demo data, such as pages, products blog posts, portfolio items, etc, to help you get started in case you’re running on a fresh WordPress installation.
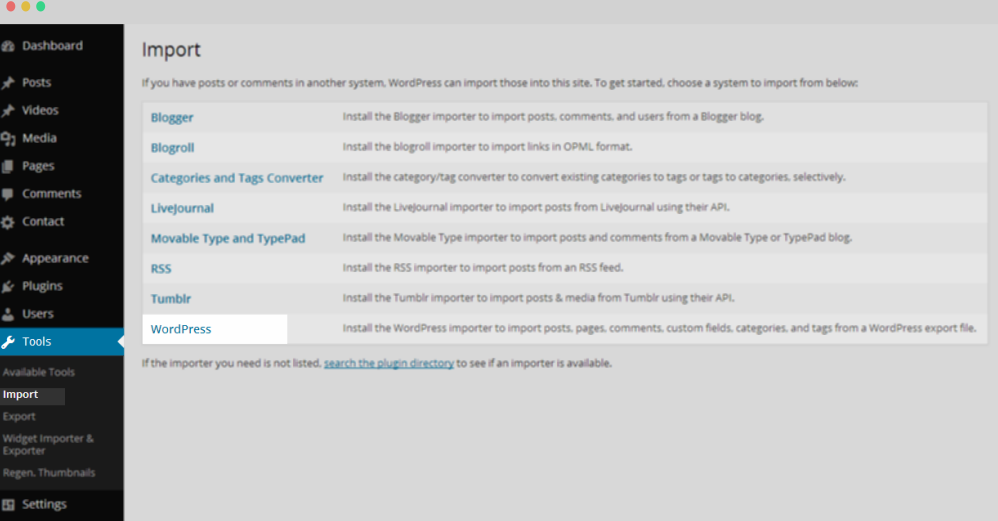
Step 1: From the WordPress admin area go to Tools >> Import and click on the WordPress link.

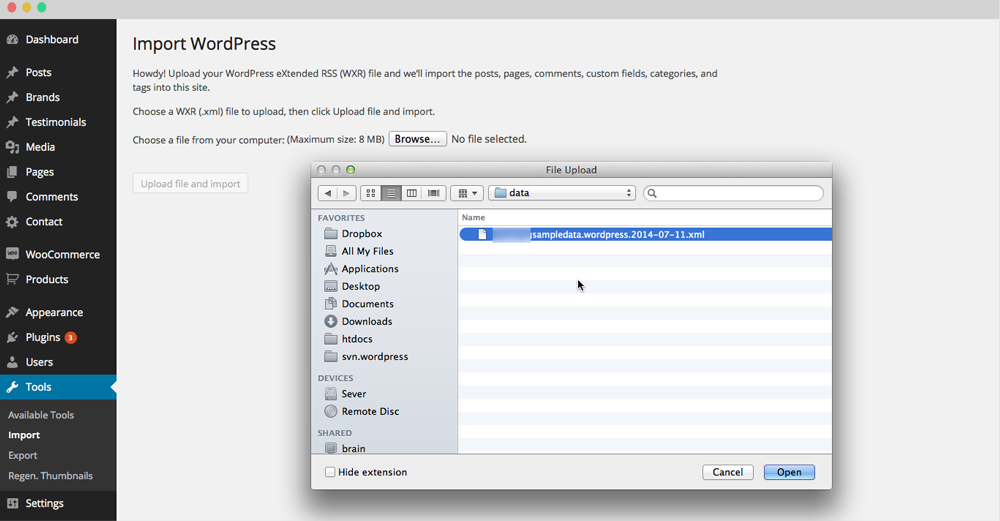
Step 2: You can import our all of our demo by one step

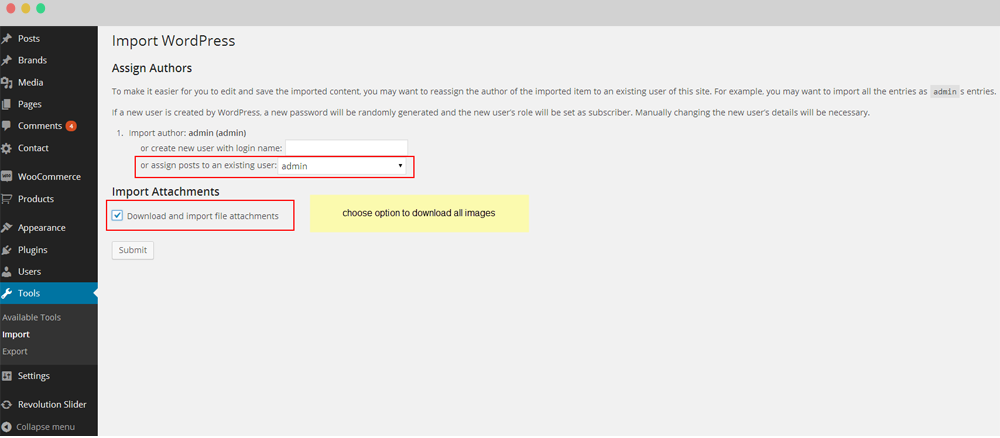
Step 3: Assign Authors

Step 4 :Set a page as Home Page
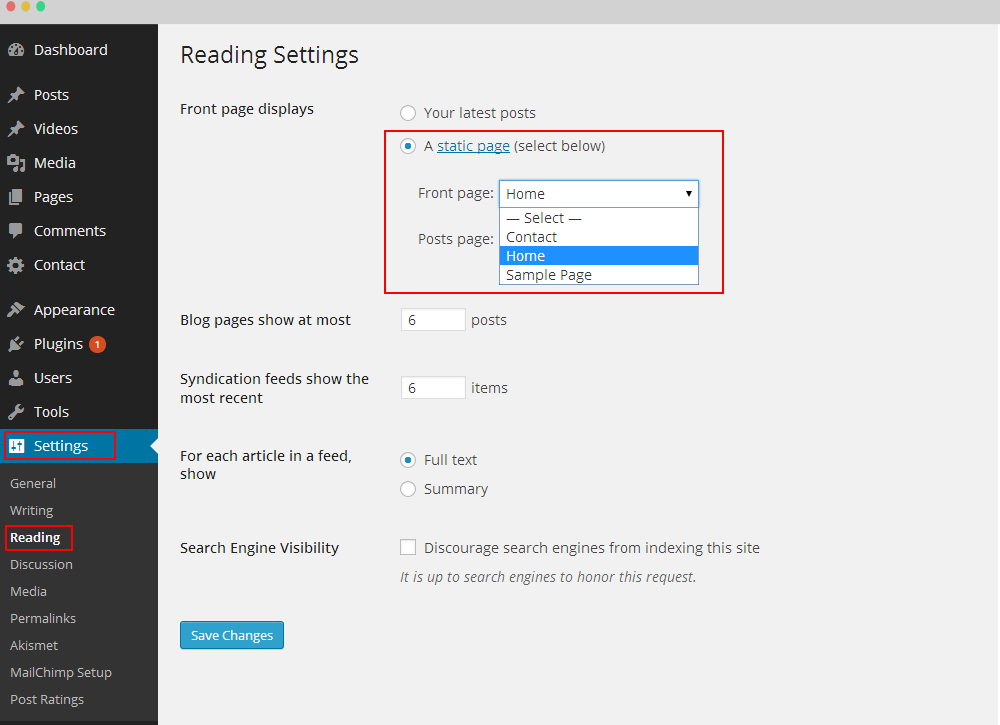
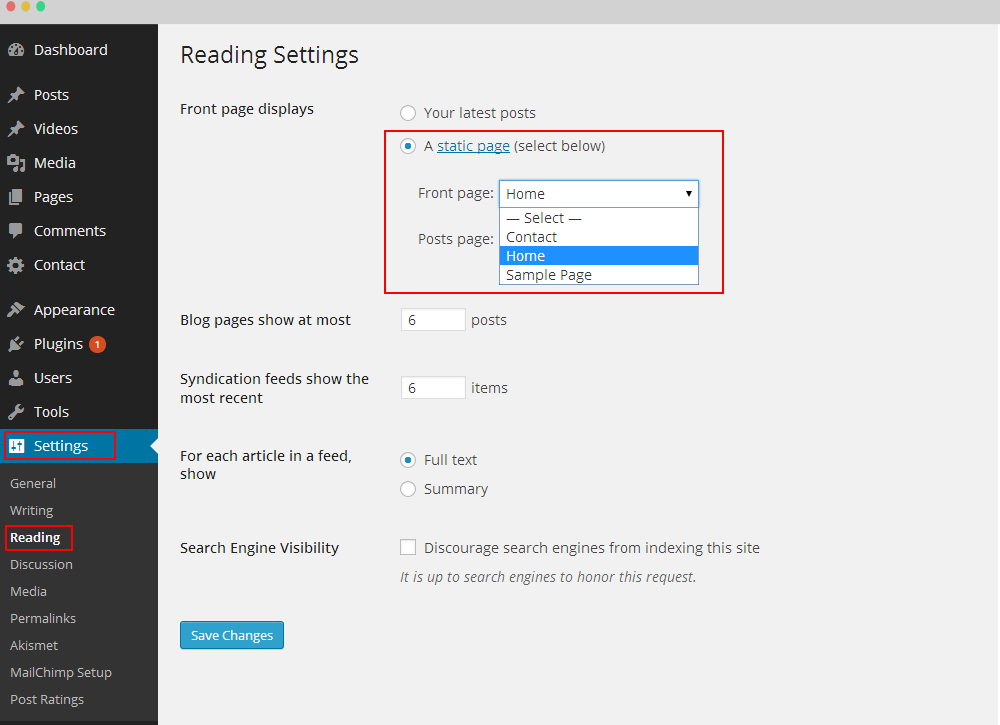
After import Dummy Data you need to set default Home page for your site, from your WordPress dashboard, navigate to Settings → Reading.
Select “A static page” and choose “Dummy Homepage” as the Front Page.

Save change then Homepage data sample will be set.
Follow our video guide to know more :
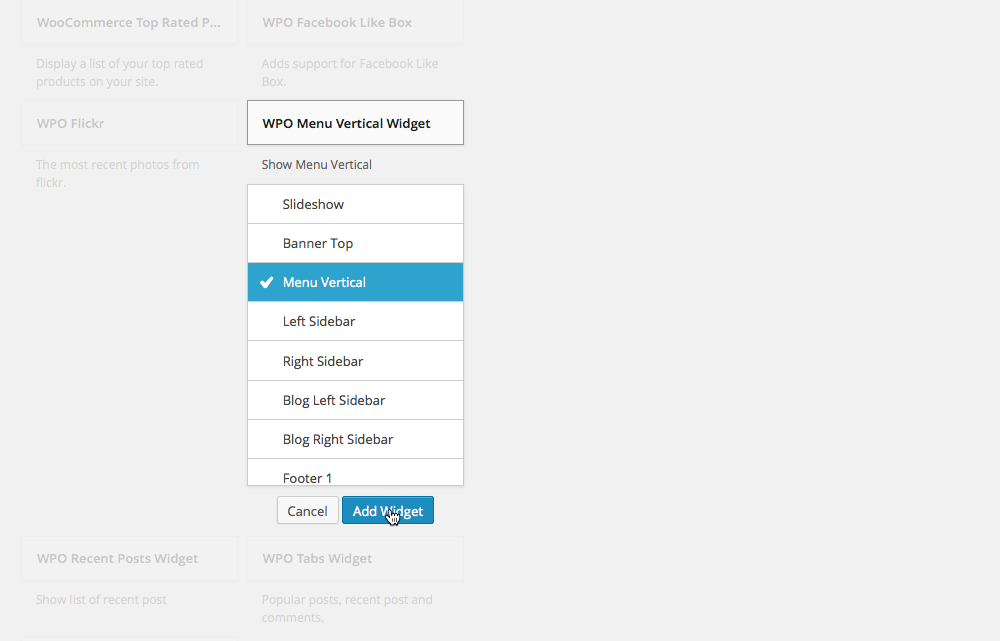
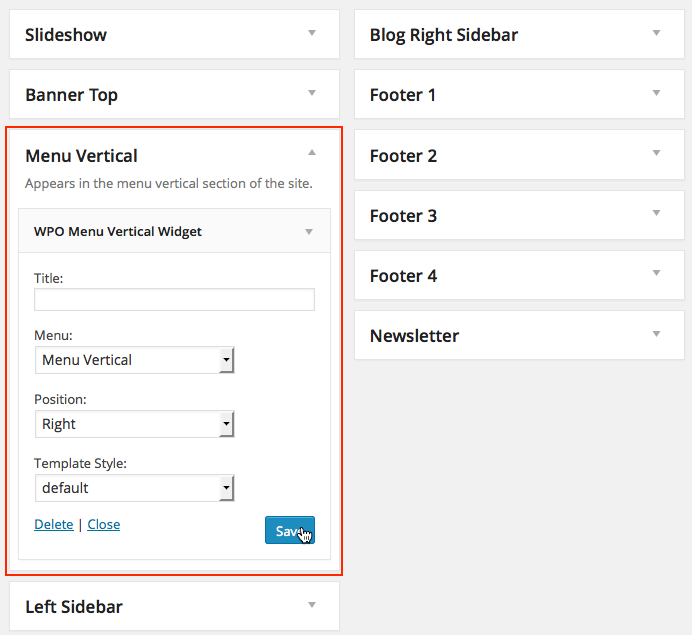
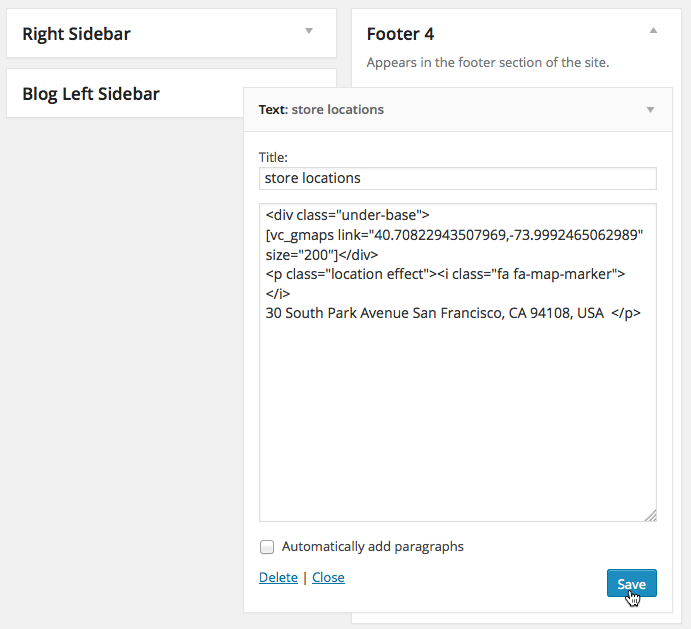
Install Widgets
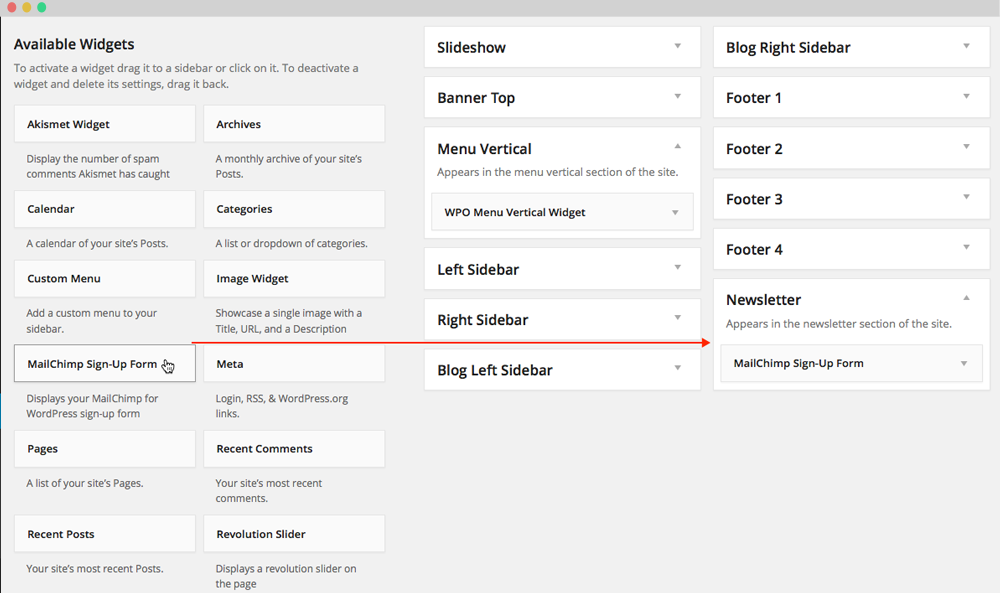
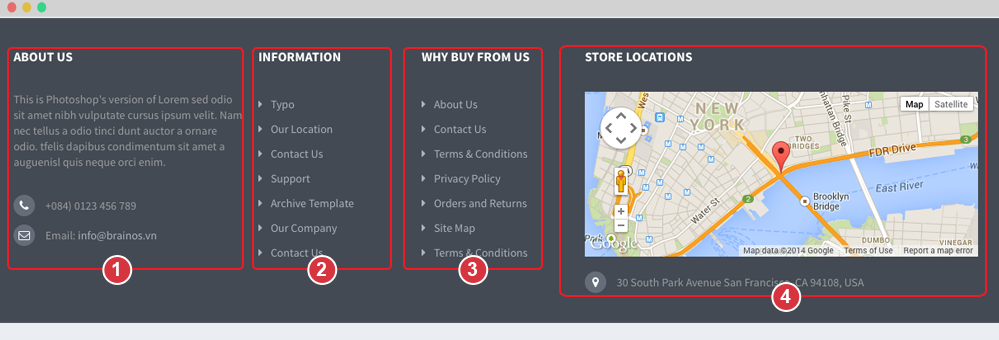
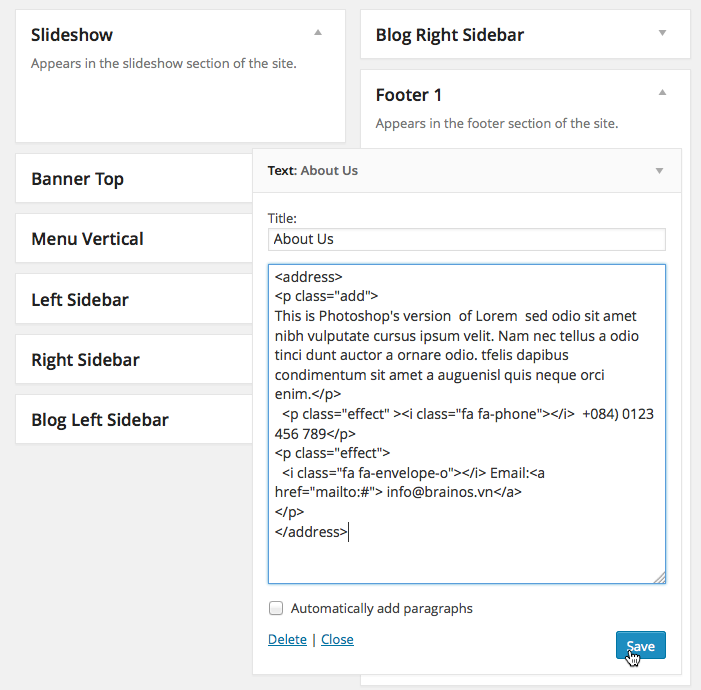
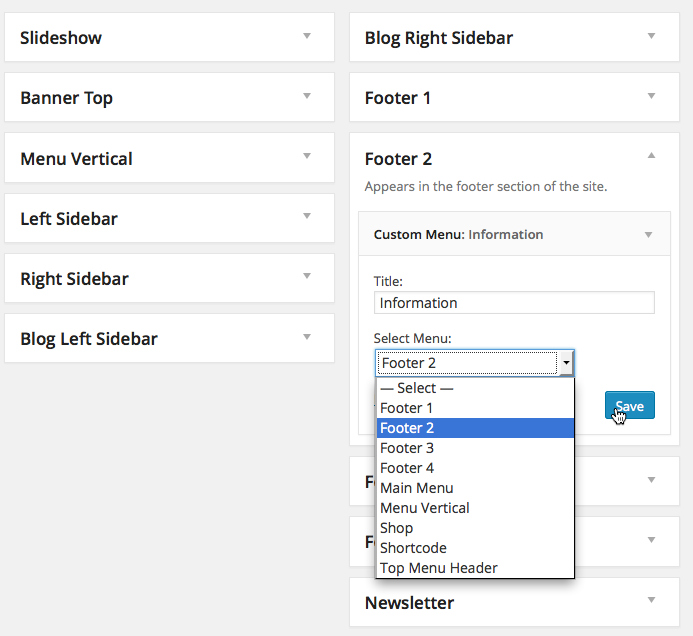
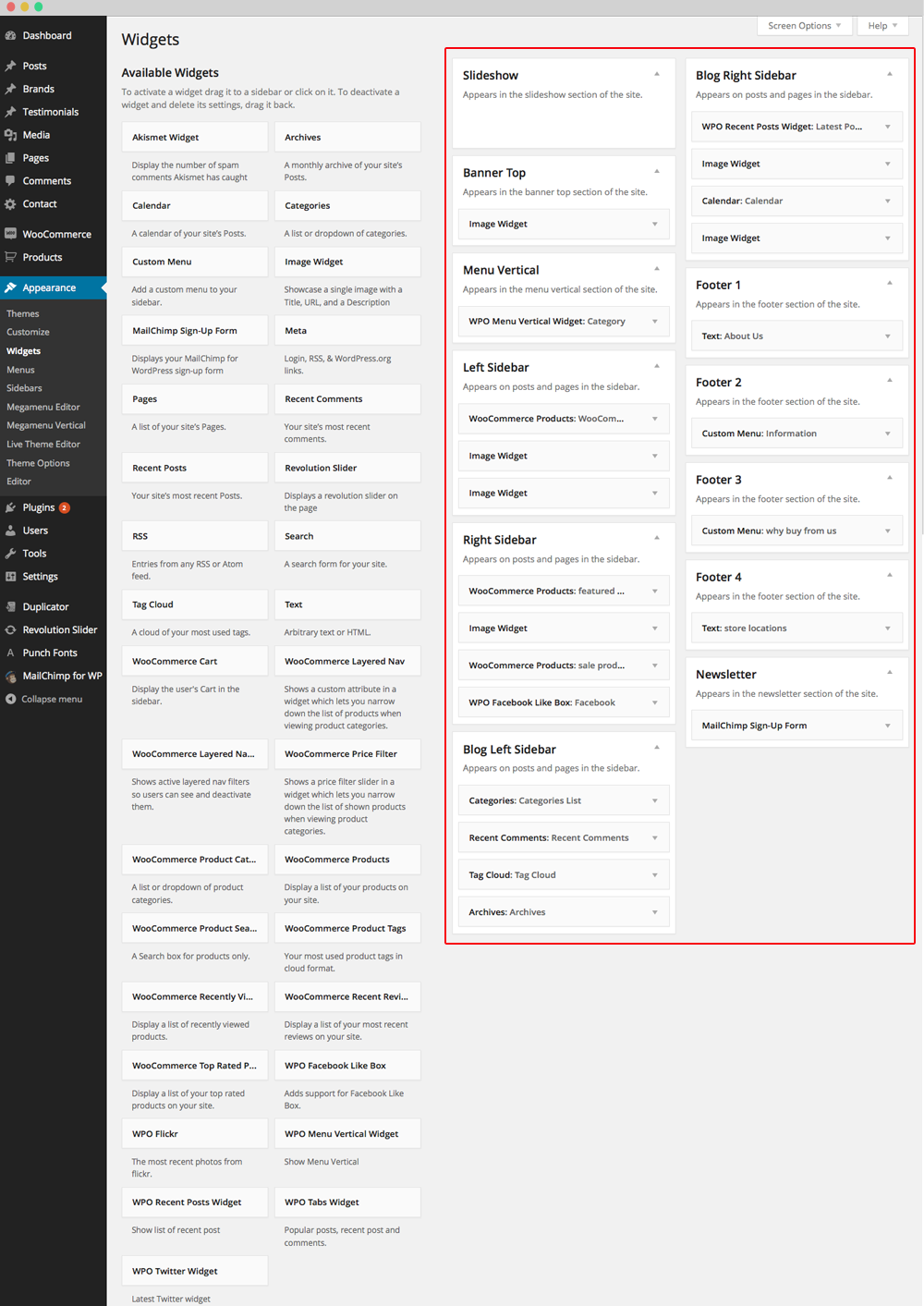
Layout of Widgets
You can see all our widgets, easy to config by drag and drop Widgets to sidebar or position you want.
Widget we use to build demo our site :

Follow our video guide to know more :
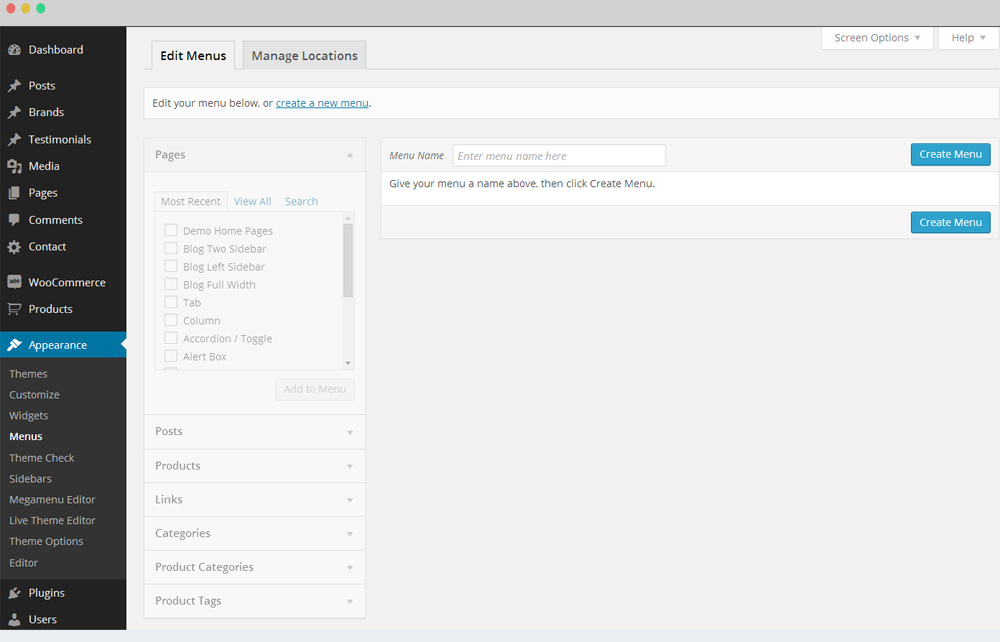
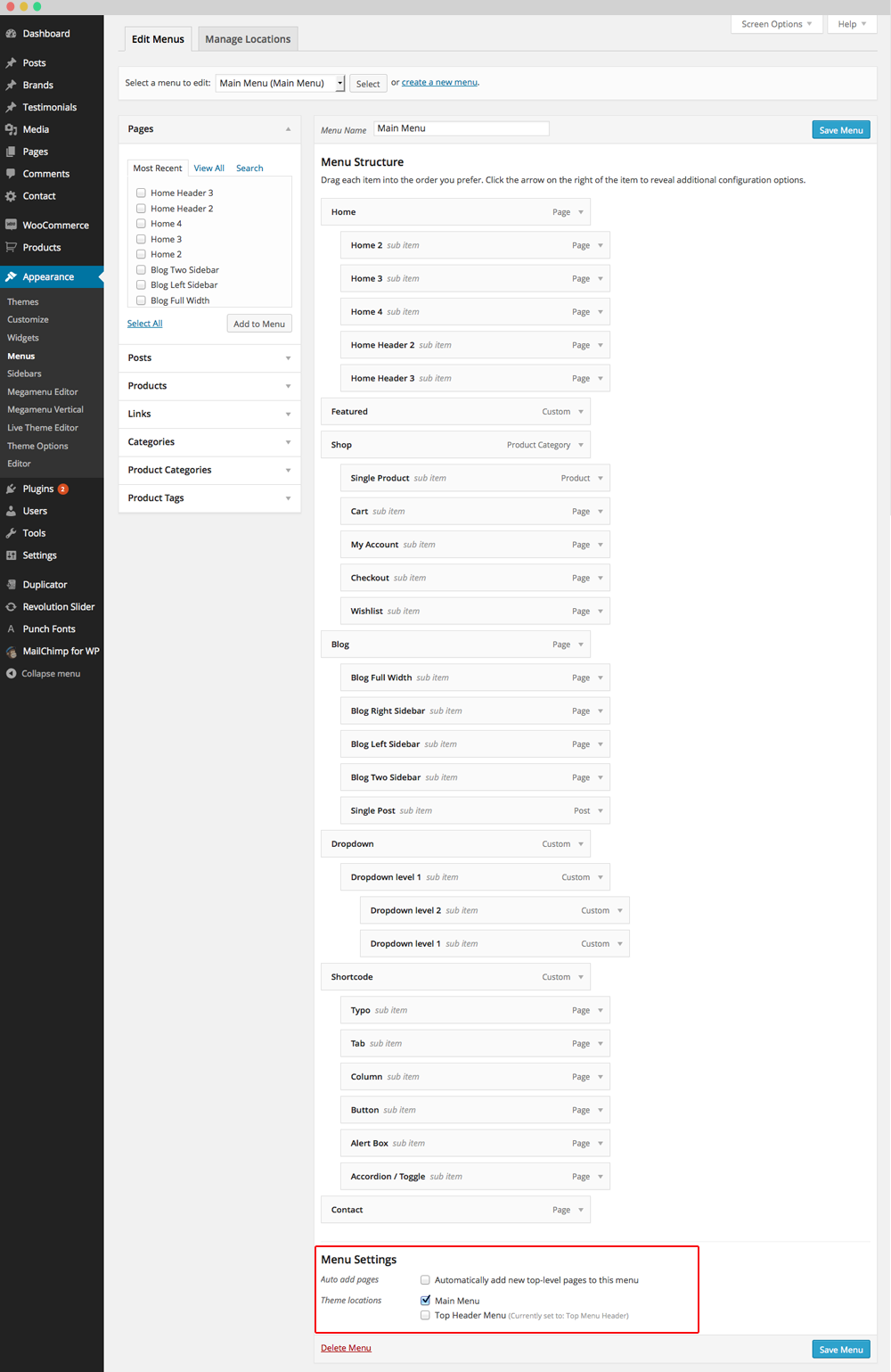
Setting Home Page
You can quickly build a home page using Visual Composer for WordPress that is drag and drop frontend and backend page builder plugin that will save you tons of time working on the site content. You will be able to take full control over your WordPress site, build any layout you can imagine – no programming knowledge required
From your Dashboard admin Navigate to Pages
- Select All Pages to see all page then click edit one page you want
- Select Add New to create new page
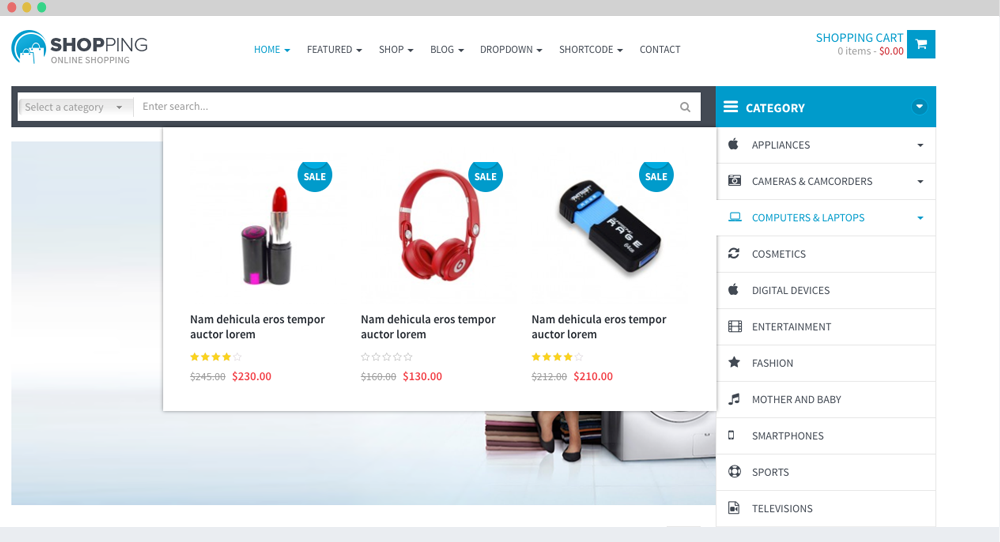
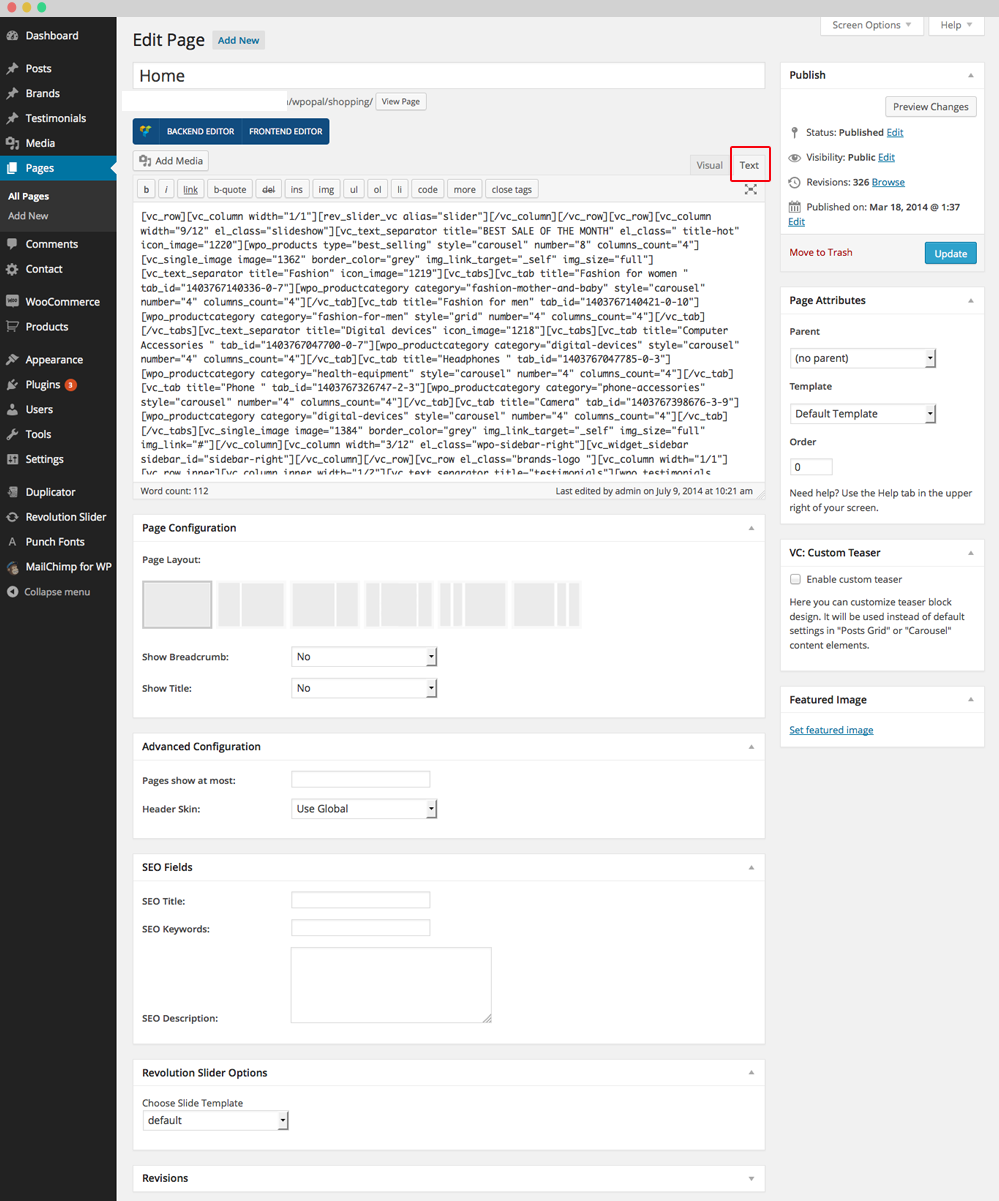
1. Classic Mode
You can insert code on table then Home page will be created automatically.

Source
[vc_row][vc_column width="9/12" el_class="slideshow"]
[vc_text_separator title="BEST SALE OF THE MONTH" el_class=" title-hot" icon_image="1220"]
[wpo_products type="best_selling" style="carousel" number="8" columns_count="4"]
[vc_single_image image="1362" border_color="grey" img_link_target="_self" img_size="full"][vc_text_separator title="Fashion" icon_image="1219"][vc_tabs][vc_tab title="Fashion for women " tab_id="1403767140336-0-7"][wpo_productcategory category="fashion-mother-and-baby" style="carousel" number="4" columns_count="4"][/vc_tab][vc_tab title="Fashion for men" tab_id="1403767140421-0-10"][wpo_productcategory category="fashion-for-men" style="grid" number="4" columns_count="4"][/vc_tab][/vc_tabs][vc_text_separator title="Digital devices" icon_image="1218"][vc_tabs][vc_tab title="Computer Accessories " tab_id="1403767047700-0-7"][wpo_productcategory category="digital-devices" style="carousel" number="4" columns_count="4"][/vc_tab][vc_tab title="Headphones " tab_id="1403767047785-0-3"][wpo_productcategory category="health-equipment" style="carousel" number="4" columns_count="4"][/vc_tab][vc_tab title="Phone " tab_id="1403767326747-2-3"][wpo_productcategory category="phone-accessories" style="carousel" number="4" columns_count="4"][/vc_tab][vc_tab title="Camera" tab_id="1403767398676-3-9"][wpo_productcategory category="digital-devices" style="carousel" number="4" columns_count="4"][/vc_tab][/vc_tabs][vc_single_image image="1384" border_color="grey" img_link_target="_self" img_size="full"][/vc_column][vc_column width="3/12" el_class="wpo-sidebar-right"][vc_widget_sidebar sidebar_id="sidebar-right"][/vc_column][/vc_row][vc_row el_class="brands-logo "][vc_column width="1/1"][vc_row_inner][vc_column_inner width="1/2"][vc_text_separator title="testimonials"][wpo_testimonials skin="skin-1"][/vc_column_inner][vc_column_inner width="1/2"][vc_text_separator title="top brands"][wpo_brands title=" Top brands " number="6"][/vc_column_inner][/vc_row_inner][/vc_column][/vc_row][vc_row el_class="banner-bottom"][vc_column width="1/3"][vc_column_text]
<div class="hover-border">
<div class="media well hover-border-inner">
<div class="pull-left icon-logo fa fa-truck"></div>
<div class="media-body">
<h3 class="banner">free shipping</h3>
On Orders Over $99
</div>
</div>
</div>
[/vc_column_text][/vc_column][vc_column width="1/3"][vc_column_text]
<div class="hover-border">
<div class="media well hover-border-inner">
<div class="pull-left icon-logo fa fa-gift"></div>
<div class="media-body">
<h3 class="banner">extra saving in stores</h3>
Give The Perfect Gift
</div>
</div>
</div>
[/vc_column_text][/vc_column][vc_column width="1/3"][vc_column_text]
<div class="hover-border">
<div class="media well hover-border-inner">
<div class="pull-left icon-logo fa fa-phone"></div>
<div class="media-body">
<h3 class="banner">24/24 online support</h3>
Anywhere worldwide
</div>
</div>
</div>
[/vc_column_text][/vc_column][/vc_row]
After all done . Don't foget to clicking Publish or Update Page
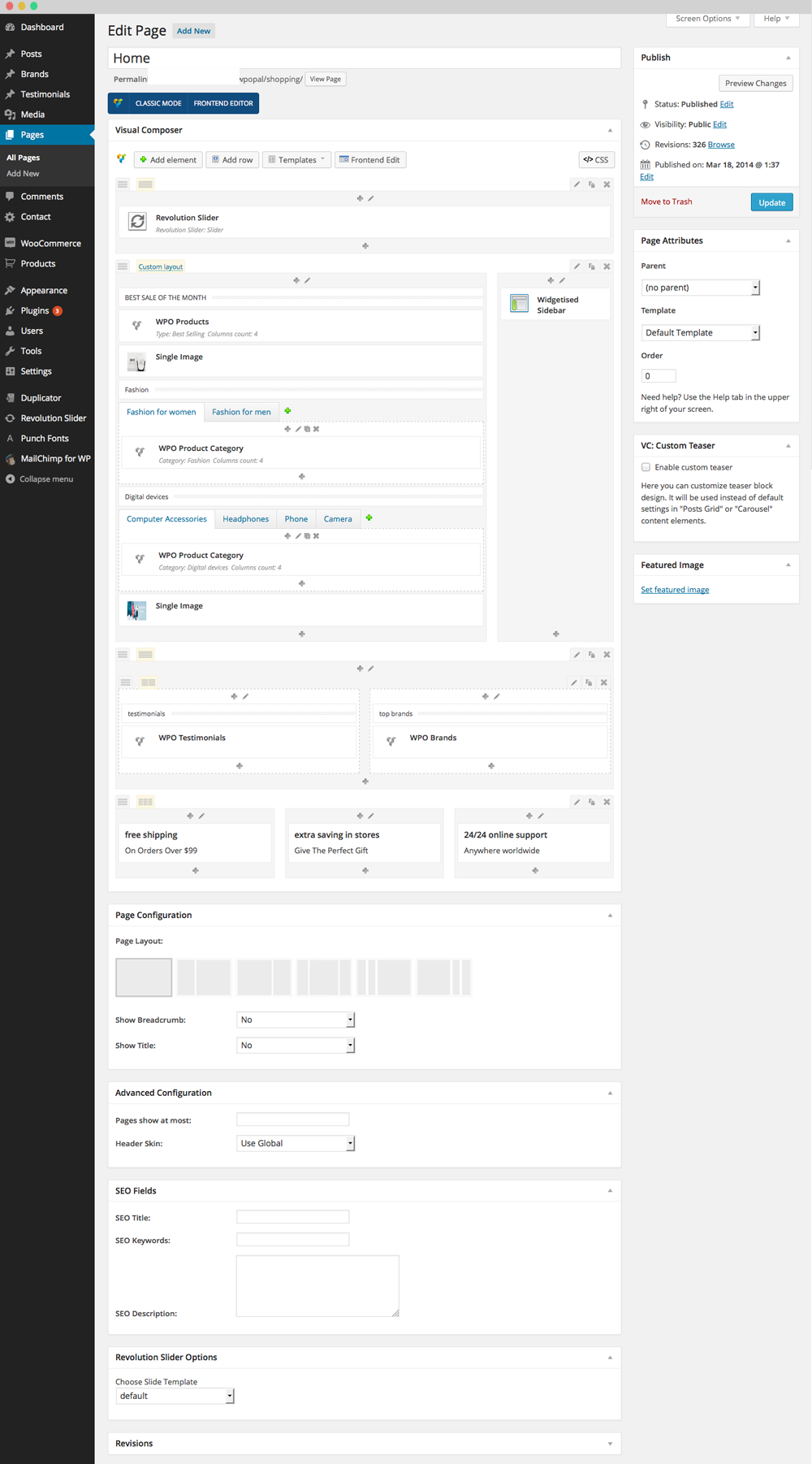
2: Backend Editor Mode
Drag and drop elements you need to build your page layout.

Moreover Opal team provide to you more elements to create your shop page easier
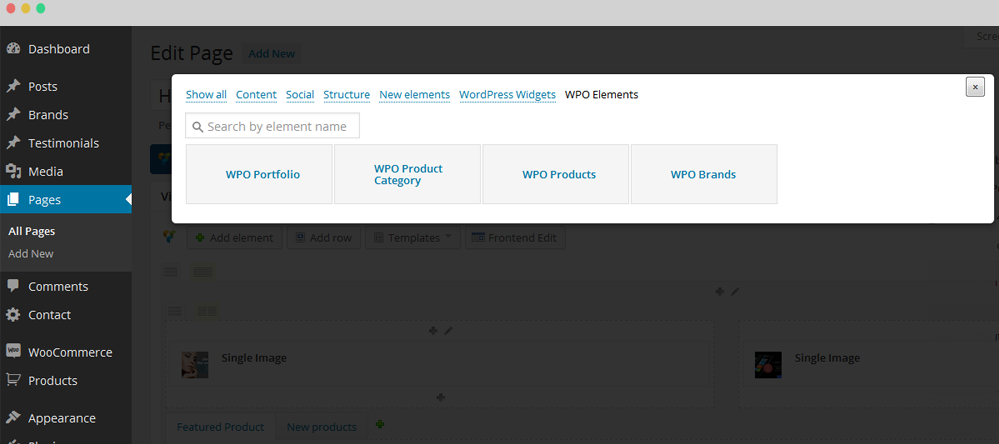
Using Visual Composer -> Click Add element -> Select WPO Elements -> Choose Elements you want

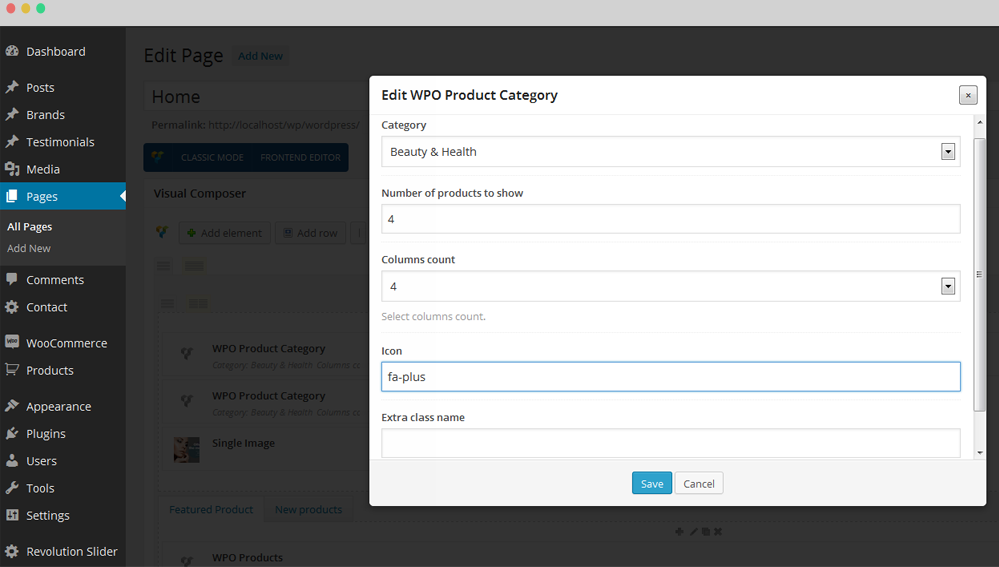
For example : using WPO Product Category

- Choose category to display
- Set number of products to show
- Set products count per pages ( set 3 mean 3 products per one carousel)
- Set icon you want by using code ( go to there to find more icons)
- Extra class name: If you wish to style particular content element differently, then use this field to add a class name and then refer to it in your css file.
Watch video about Visual Composer
Set a page as Home Page
To set one of the pages you already have created as the Home page for your site, from your WordPress dashboard, navigate to Settings → Reading.
Select “A static page” and choose “Your Homepage” as the Front Page.

Save change then Homepage will be set.
Setting the Blog Page
1. Create the blog page
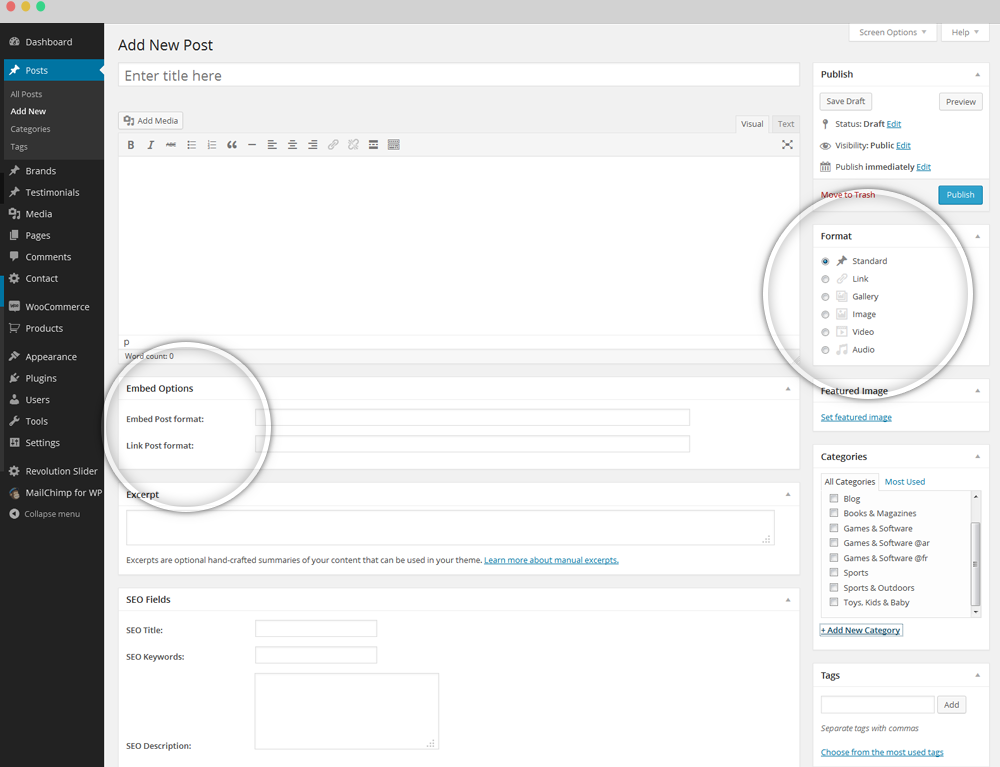
Navigate to Posts → Add New, then fill your information

- Start filling in the blanks: enter your post title, write your actual body content in the main post editing box below it.
- As needed, select a category, add tags, and make other selections from the sections below the post.
- You can create blog post with a lot of Formats like link, gallery, image ..... Select format you want to create on Format from in right sidebar.
- Moreover you can embed video, audio, link on title blog when you set it in "Embed Options" section
+ Embed Post format : you can fill the link of youtube and vimeo to embed video
+ Link Post format : fill the link to embed link in title of blog post.
- Use SEO Fields to create SEO for you blog post
- When your post is ready, click Publish.
2. Manager current all blogs
Navigate to Posts → All Posts
You can see all informations of you blog post, add new, edit or delete them.
Theme Options Panel
Opal Theme use powerful theme options that helps you easily take control over the appearance of your site, by allowing you to upload your logo, style the theme with your custom unlimited colors, turn features on and off, without having to write any code.
To access go to your admin Dashboard Navigate to Appearance >> Theme Options

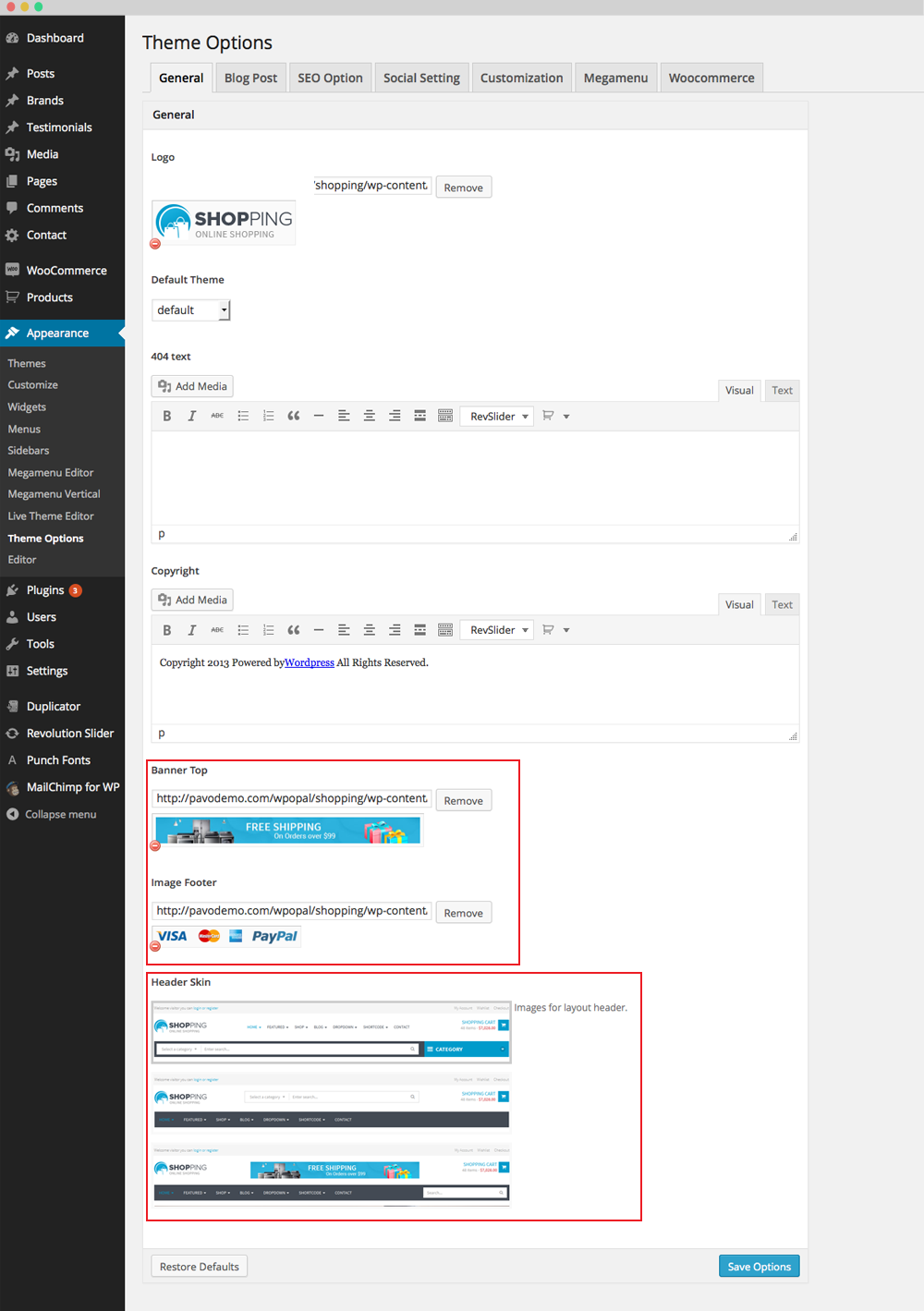
- Tab General : Manage general setting like your logo, edit your header layout...
- Tab Single Post : Manage setting of single post
- Tab SEO Optione : Manage Seo and custom word meta
- Tab Social Setting :Manage Social Networks icons and links
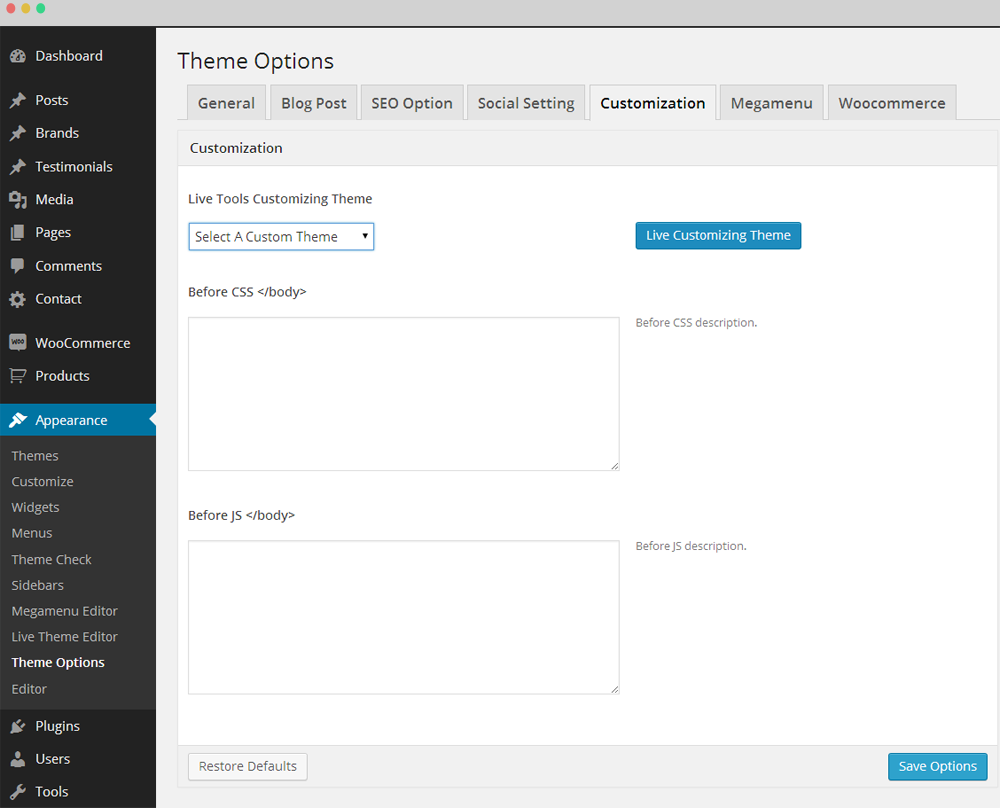
- Tab Customization : Customize the colors, backgrounds and fully theme appearance
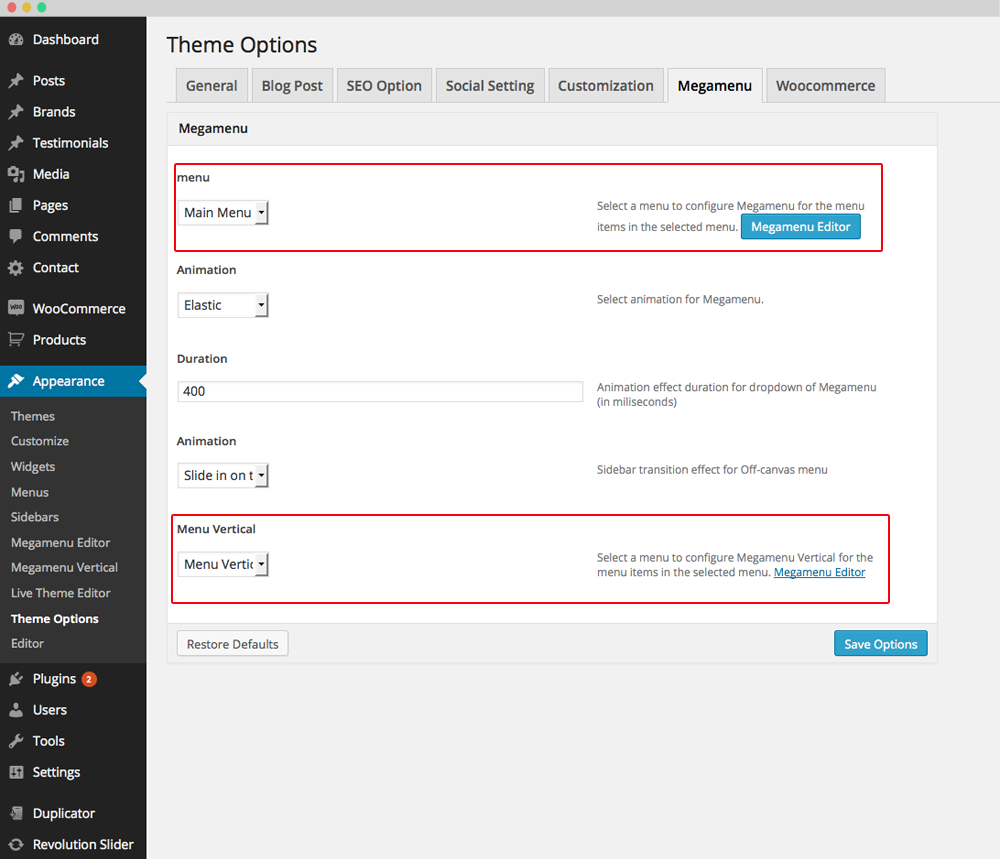
- Tab Megamenu : Setting your megamenu
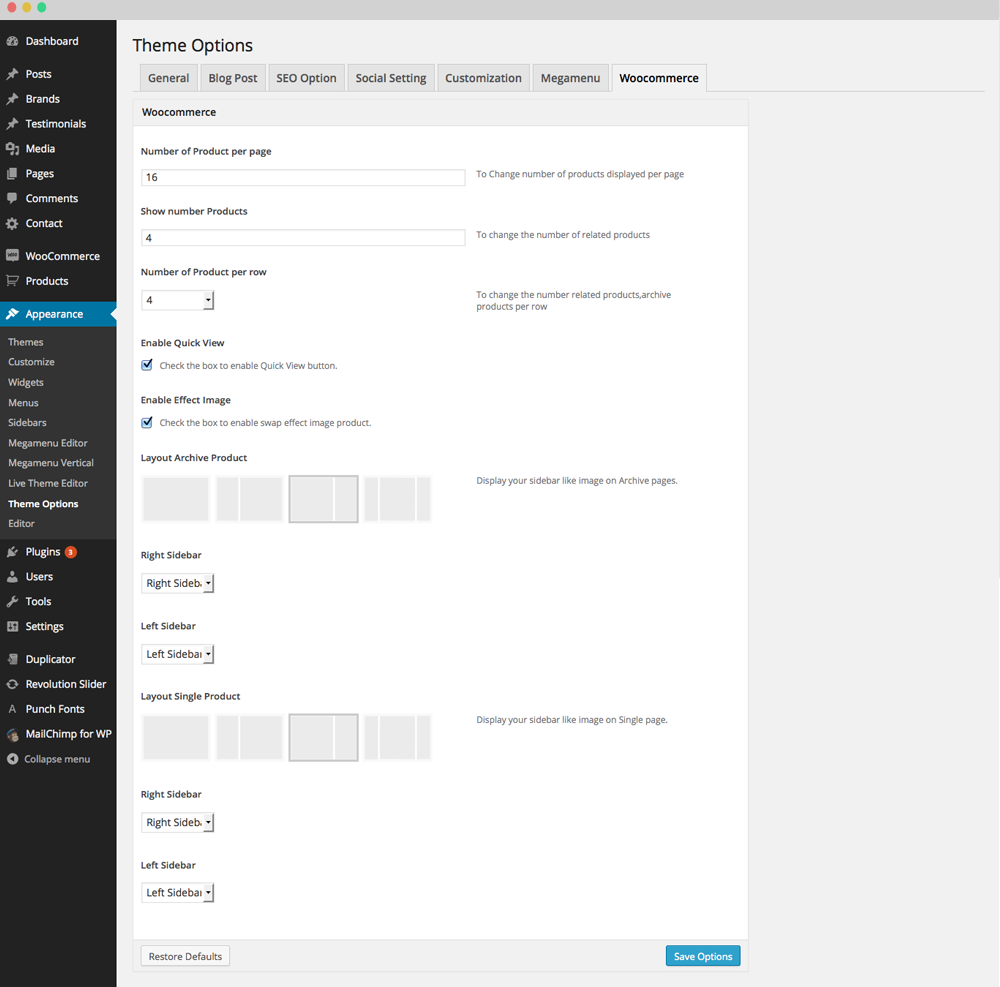
- Tab Woocommerce : manager some setting for products like image bellow.

Customization
Live Theme Editor is great and powerly module to customize your theme by Opal themes . Opal themes developed the back-end control tools that allow to customize your theme. You can change unlimited colour item, colour text, colour background, and almost item in your theme... Powerful option panel which allows you to change not only elements colours, but also change theme's backgrounds, upload your own full size image background or your own pattern!
- Navigate to Appearance → Theme Options in your WordPress admin dashboard.
- Click on Customization Tab, select Live Theme Editor

- After you create one customization theme, go back there and Select customization theme .
- Click Save Options to make front-end site look like customization theme.
Follow our video guide to know how to use Live Theme Editor:
Follow our video guide to know how to customize Live Theme Editor for developer:
FAQs
1. How To Enable the Registration Form on the ‘Login/My Account’ page?
In case you cannot see the Registration Form on the My Account page or checkout page, it means you need to enable it.
You can find this setting by navigating to WooCommerce >> Settings.
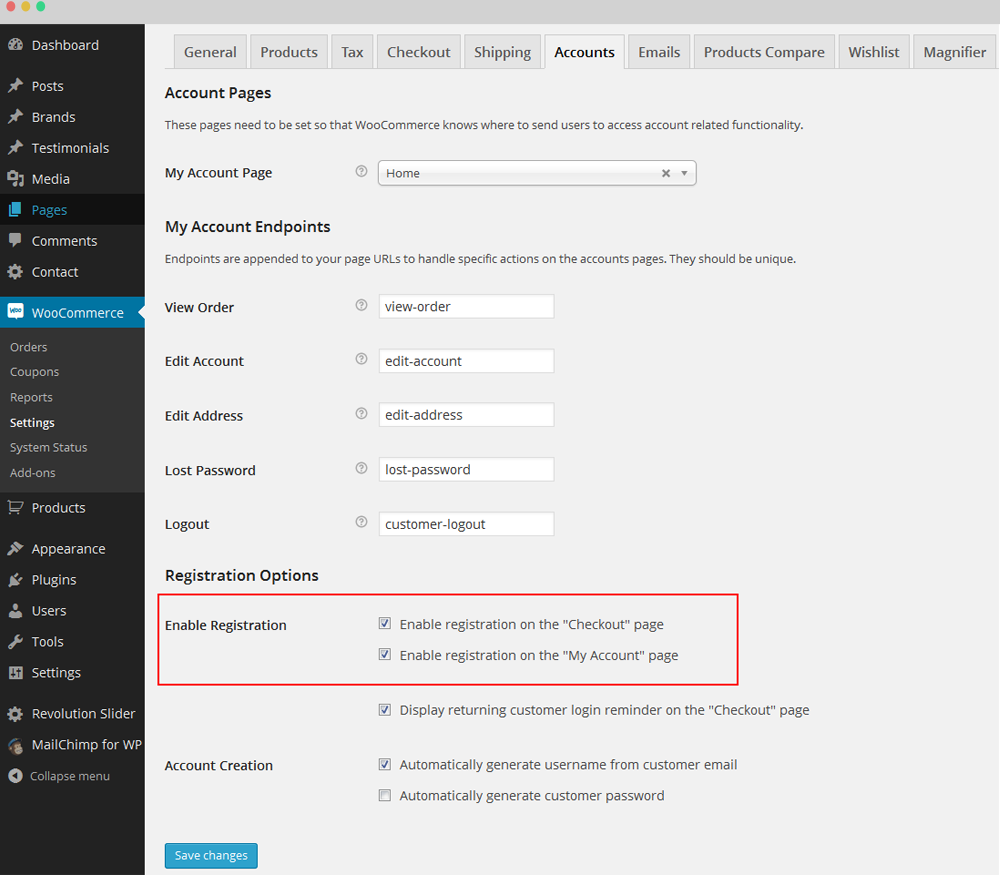
Open Account Tab In the Registration section, make sure the" Enable registration on the "Checkout" page" and “Enable registration on the “My Account” page” options is checked.
This is what you should be seeing on your screen:

2. How To Add Color/Size selection box on the product page?
In WooCommerce, you can define product attributes, such as size or color, to use be used as product options.
Start by navigating to Products → Attributes.
For example an attribute could be “Size“. Then you need to Configure its terms. Those would be “Small, Medium, Large“.
Once defined, these global attributes can be assigned to your variable products.
Finally
Thank you for reading!
We hope you can create the best website with our themes.
One again, thank you so much for using our theme. As i said at the beginning, i'd be glad to help you if you have any questions relating to this theme. No guarantees, but i'll do my best to assist. If you have a more general question relating to the themes.
Do not hesitant to contact us via email : [email protected] or if you want more information,please send to: [email protected] or submit ticket via Opal Forum
Please take a screenshot photo with descriptions about your problem. More details about your problems help us more easier to figure out and respond you sooner.
*******************Note*********************************************************************************************************
SCOPE OF SUPPORT
Our support covers getting setup, trouble using any features and any bug fixes that may arise. Unfortunately we cannot provide support for customizations or 3rd party plugins. If you need help with customizations of your theme, please contact with us with your requirement. Our technical team will help you with some fees.
SUPPORT SCHEDULE
Our working time is 8:30am - 5:30pm from Monday to Friday (GMT+7). So if you email us or submit ticket besides this working time, we are really sorry that we are not able to respond you soon. We will try to reply you as fast as we can. Especially if you email or submit ticket at weekend, please be patient and we will respond to you right when we are back on Monday.