Unity Theme Documentation
Getting Started
HELLO ! FIRST OF ALL WE WOULD LIKE TO THANK YOU SO MUCH FOR CHOOSING OUR THEME!
Here are some basics on installing, configuring and customizing the Opal Template If you have any questions that are beyond the scope of this help file, please feel free to contact us via email : [email protected]
We truly appreciate and really hope that you'll enjoy our theme!
If you like this theme, Please support us by rating us 5 stars (How to rate?)
Purchase another our best themes
Best Regards,
Opal WordPress Team
To install this theme you must have a working version of WordPress already installed. Make sure your installed Wordpress version is 4.0 or higher. You also need to have PHP 5.2.4 or higher versions (recommended is php 5.3+) and MySQL 5.0 in order for OpalTheme to function correctly. If you need to help installing WordPress, follow the instructions in WordPress Codex or you can watch the Instructional Video created by Woo Themes.
1. Download
Purchase Unity Theme template from Here then you can download our template package on there.
Extract package that include all files and folders of theme.

2. Installing Theme From the WordPress Dashboard
Installing a WordPress theme is super easy, you’ll see our video guide:
- Navigate to Appearance → Themes in your WordPress admin dashboard.
- Click the Add New button at the top of the page and go for the Upload option.
- For the file upload, pick Theme Package/xxxx-theme.zip in the theme package downloaded from ThemeForest and click Install Now.
3. Installing By FTP
Many users are on shared hosting with low upload limits, and in such situations the Striking theme is often too large to install through Wordpress. We suggest you should upload it via FTP.
If you don't know how to use FTP visit this link for information: http://codex.wordpress.org/FTP_Clients . You will need to first uncompress the PACKAGE-theme.zip file you have found in the master zip downloaded from Themeforest. This zip uncompresses into a normal folder. This unzipped folder is all you need to transfer via ftp and if you open it, you will see all sorts of folders and css and php files which together contain all the theme coding.
Using the FTP program transfer this folder which contains the above files to the Wordpress installation theme root directory: /wp-content/themes.
Do not upload any of the other files or folders such as licensing or resource or documentation. Uploading any of the other folders may cause problems resulting in the theme not working properly. Learn from Wordpress Official Documentation about installing theme with FTP client or with cPanel: http://codex.wordpress.org/Using_Themes
4. Activate TheTheme As Default Theme
After completing the upload, activate the theme as per activating any other themes.
Go to your Dashboard >> Appearance >> Themes >> Activate Unity Theme template
Follow that images:

5. Known problems when installing the theme
However that doesn’t necessarily mean that the theme was actually broken or the so important part is missing. It would rather mean that the theme was just uploaded to the server incorrectly and missing stylesheets are not missing but got to the wrong folder when downloading and unzipping.
Here are some tips how to fix that:
- After downloading and unzipping open the final theme folder. Inside there will be the actual theme folder. The actual theme folder is where the “ style.css” file is.
- You must upload only the actual theme folder to your WordPress host. Our advice is to double check.
- Enter your WordPress admin panel and activate your new theme.
Summing up, the destination /wp-content/themes/themename/themename/style.css is incorrect and is the reason of “ Broken theme and/or stylesheets missing” error message.
It must look like /wp-content/themes/themename/style.css
You may check your file upload limit on Your Media Uploader page in WordPress. Depending upon the web hosting company and the conditions of the service they provide it may vary. The most common is about 8 MB which is more or less enough. But uploading some media files like audio and video may become a problem with for example 2 MB upload limit.
We decided to share some tips about how to extend your maximum file upload size in WordPress:
1. Through functions.php file:
You may add the below mentioned code in the functions.php file of your theme
@ini_set( 'post_max_size', '64M');
@ini_set( 'max_execution_time', '300' );
2. Through PHP.INI file:
If you cannot see the php.ini file in your directory create the new one with below mentioned code and upload it to your root folder on your web server.
If you can see the php.ini file then change parameters or add :
post_max_size = 64M
max_execution_time = 300
In case that tip does not work with 64MB, try it with 10MB.
3. Through .htaccess method
You may try to modify the existing .htaccess file in the root directory or creating a new one.
Add the following code in the existing or new htacess file:
php_value post_max_size 64M
php_value max_execution_time 300
php_value max_input_time 300
You can reset all of the setting for the each page on our custom panel by clicking “Reset” button on the bottom.
Theme Control Panel Setting
Plugin Installation
Right after the theme was activated, a notification at the top of the screen will suggest continuing with the installation of the plugins recommended for getting the best our of your theme.
Follow steps to install:
Step 1. Click ‘Begin installing plugins‘ and select the plugins you need to install from the list.

Step 2 Select all plugins then choose Install, click Apply to install all plugins


Step 3 After installing all plugins,select Active them and click Apply

- Contact Form 7: Allow you create contact forms.
- MailChimp : to use newsletter function
- Revolution Slider: premium responsive slider.
- WPBakery Visual Composer: powerful visual composer to create page layout.
- WooCommerce: The Shop engine for your WordPress site.
- Easy Digital Download: enable to download serve digital easily
- The Events Calendar: let you easily share your events.
Some plugins are used in the theme
Follow our video guide to know more :
Data Demo Installation
Mannual Installation
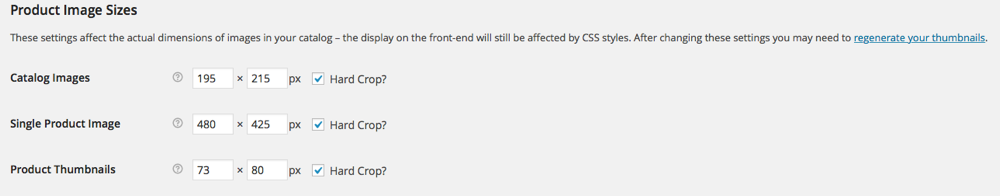
Before installing data demo, you need to set up image sizes.
1. How to set up the Image Sizes
These settings affect the actual dimensions of your product images in the shop pages. You can skip this step in case you’re starting a new website and your WordPress installation is fresh, but if you’re switching from another theme and you already have products in your store, you need to make sure the WooCommerce image sizes are the correct ones for your newly installed theme.
a. Navigate to WooCommerce → Settings → Products and find the “Product Image Sizes ” section at the bottom of the page.
Update those values with the following this image for Unity theme.

b. If your site has image with another size. To see the changes after you update the image sizes, you need to re-generate the images by using Regen.Thumbnails Plugin
- Go to Plugins Tab then search and install Regen.Thumbnails plugin

- Navigate to Tools → Regen.Thumbnails then re-generate your images

For more information you can follow that link :
2. Importing The Demo Data - XML File
The Unity theme comes with importable demo data, such as pages, products blog posts, portfolio items, etc, to help you get started in case you’re running on a fresh WordPress installation.
s Step 1: From the WordPress admin area go to Tools >> Import and click on the WordPress link.

Step 2: You can import all of our demo by one step

Step 3: Assign Authors

Step 4 :Set a page as Home Page
After importing Dummy Data you need to set default Home page for your site, from your WordPress dashboard, navigate to Settings → Reading.
Select “A static page” and choose “Dummy Homepage” as the Front Page.

Save change then Homepage data sample will be set.
Follow our video guide to know more :
3. Import Revolution Slider
From the WordPress admin area go to Revolution Slider >> Import Slider and select Slider file on our package.

Widgets Setting
Go to Admin Panel -> Appearance -> Widgets.
You can see all our widgets, easy to configure by drag and drop Widgets to sidebar.
Then you can use sidebars to position you want. Even you can use sidebar for MegaMenu.
Morever you can search and add more plugins for your purpose by searching on the internet.

Menu Setting
The following steps will guide you to definie your menus by using the WordPress menu editor and Opal Megamenu.
Opal MegaMenu is a user-friendly, highly customizable responsive Mega Menu WordPress plugin to create Menu.
In each menu, you can add as many items you need: links, pages, posts, custom links, shop categories, direct links to products, internal or external link even sidebars
1. Use WordPress menu editor
a. Main Menu
- Navigate to Appearance → Menus and click the “Create a new menu” link.
- Enter a name for it the “Menu Name” box and click the Create Menu button.
You can add as many items you need. Drag and drop to set sub menu or position of them.

b. Top Header menu.
Setting like image :

c. Manage Locations
- That tab allows you set menu location you want.

Follow our video guide to know more :
Home Page Setting
You can quickly build a home page using Visual Composer for WordPress that is drag and drop frontend and backend page builder plugin that will save you tons of time working on the site content. You will be able to take full control over your WordPress site, build any layouts you can imagine – no programming knowledge required
From your Dashboard admin Navigate to Pages
- Select All Pages to see all page then click edit one page you want
- Select Add New to create new page
How to use Visual Composer
1. Classic Mode.
You can insert code on table then Home page will be created automatically.

2. Backend Editor Mode
Drag and drop elements you need to build your page layout.

Moreover Opal team provides to you more elements to create your shop page easier. They are Wpo Elements and Opal Elements
Using Visual Composer -> Click Add element -> Select WPO Elements -> Choose Elements you want

Watch video about Visual Composer
Set a page as Home Page
To set one of the pages you already have created as the Home page for your site, from your WordPress dashboard, navigate to Settings → Reading.
Select “A static page” and choose “Your Homepage” as the Front Page.

Blog Page Setting
You can choose style of blog page for your website and then fill full of information for this blog page and add featured image
Remember to choose Template Blog


For example

Contact Page Setting
From your Dashboard admin Navigate to Pages
- Select All Pages to see all page then click edit one page you want
- Select Add New to create new page.
Use Visual Composer to drag and drop element you want . For Contact Page, need Google Maps, Text Block and Contact Form 7

a. Google Maps
Enter your location then find it.

b. Contact Form
- From Dashboard -> Navigate to Contact and create new Contact like this. Then select that form to Contact Form 7 element on Contact Page

WooCommerce Page Setting
WooCommerce Page allows you to display and sell products professionally. It gives you a lot of options and fill all information in all the items

Footer Setting
Opal Team creates a new way to build your footer. Using Visual Composer for footer builder that can help you create unlimited Footers like your idea. and you can select Footer type by go to Customize -> Footer Settings.
1. Using Default Footer
Front-end look like :

b. Back-end setting
- Navigate to Appearance >> Widgets
- Select Sidebar Footer 1, 2 , 3 , 4
Import Custom Menu to display menu link ( remember you need to create menu first)

2. Using Visual Composer
Using Footer Creator to build Unity Theme
Front-end look like :

Back-end setting :

For example we guide you create Footer Default

For parallax part, go to the next section to know more how to set parallax.
Testimonials Setting
Go to Dashboard, choose Opal Testimonials and you can edit them as you want or add a new testimonial

Besides you can use WPO Testimonials Setting to edit information of this page by adding this element

Brands Setting
Step 1: Go to Opal Brands from Dashboard then create Brands
Simply, you only enter brand link that you want to add for your website

You can choose some setting like title, number of brands ....

Newletter Setting
We are using MailChimp for WP plugin for Newsletter subscribe. You can read more about MailChimp from here
How to set :
Navigate to Appearance >> MailChimp for WP from your admin Dashboard

Source :
<div class="description">
<span class="title">Sign up to newsletter</span>
<span class="desc">To receive updates</span>
<span class="content">Sign up to get exclusive offers from our favorite brands and to be well up in the news.</span>
</div>
<div class="input-form">
<input id="mc4wp_email" class="form-control" name="EMAIL" required="required" type="email" placeholder="" />
</div>
<div class="button-submit">
<input class="btn btn-outline-inverse btn-outline-sm" type="submit" value="Subcribe" />
</div>
After creating from your plugin. You must set position to display.
Go to Appearance -> Widgets then drag mailchimp to Sidebar Newletter or use Visual Composer to drag and drop..
For Unity Theme, after drag to sidebar, you need to call it to display on home page by go to home page > add new element Widget sidebar > choose Newsletter sidebar to display
Events Post Setting
Unity Theme has an other specific page with other themes of Opal, it is Events Post Setting
You fill full of information The Event Calendar & The Event Location Details & Cost for your event


For Example:

Besides you can add Events Categories

Campaign Post Setting
Go to Dashboard and choose Campaigns then you can add a new campaign for website

You have to fill enough information of your campaign


For Example: The Campaign " Save Panda"

Customization
Opal Theme brings all of our setting to Customize default of WordPress and make it customize to be powerful theme options that helps you easily take control over the appearance of your site, by allowing you to upload your logo, style the theme with your custom unlimited colors, turn features on and off, without having to write any codes.

To access go to your admin Dashboard Navigate to Appearance >> Customize

1. General Tab : Manage general setting like your logo, favicon,
2. Themes and Layouts Setting : Manage layouts of theme,header
You can select custom theme profile which is created from Live Theme Editor. Or click on "Create Profile Now"
Live Theme Editor is great and powerly module to customize your theme by Opal themes . Opal themes developed the back-end control tools that allow to customize your theme. You can change unlimited colour item, colour text, colour background, and almost item in your theme... Powerful option panel which allows you to change not only elements colours, but also change theme's backgrounds, upload your own full size image background or your own pattern!
- Navigate to Appearance → Live Theme Editor in your WordPress admin dashboard to create custom theme profile.
Follow our video guide to know how to use Live Theme Editor:
Follow our video guide to know how to customize Live Theme Editor for developer:
3. WooCommerce : Setting options for WooCommerce. You can choose layout of Archive page and Single product page from Layout Setting, enable quickview, cart and more settings from here.

4. Porfolio Setting: manage setting of Porfolio in your website

5. Blog Setting: manage blog setting
6. Footer Setting : Manage setting of Footer in your website

7. Events Post Setting: Allow you to customize events page you want

8. Campaign Post Setting: Manage Campaign page

9. Live Theme Editor : Manage all color of background, header, footer, image in your website. You can change them as you want

10. Megamenu Editor
1.You can Add Widgets beside available Widgets in your website


2. You can customize Megamenu by inserting widgets for this category and remember to Save it
For Example: Insert Video for Event Category


How To Translate Theme
The easiest way to translate theme to the language of your choice is to use "WPML" plugin.
- To begin, be sure you have the WPML Plugin installed and activated, along with the WPML String Translation plugin.
- To set up WPML the first time, follow their Getting Started Guide.To begin translating, select WPML (in the Dashboard menu) -> String Translation. You should see a list of the strings in the theme (there should be only four), with blue translation links to the right. Click these links to reveal the list of languages you use on your blog and the associated translations.
- How to set and translate main features of the theme
- Using translation management http://wpml.org/documentation/translating-your-contents/using-the-translation-editor/
- Translation Management & Features – http://wpml.org/documentation/translating-your-contents/using-the-translation-editor/translation-management-features/
- Translating URL slugs – http://wpml.org/documentation/getting-started-guide/translating-page-slugs/
- How to scan strings coming from the theme
- http://wpml.org/documentation/getting-started-guide/theme-localization/
- How to translate strings using String Translation
- http://wpml.org/documentation/getting-started-guide/string-translation/
- If adjustment is needed for WPML language switcher please also add this
- http://wpml.org/documentation/getting-started-guide/language-setup/custom-language-switcher/
- If you need more help with WPML plugin. Please go WPML Forum
FAQs
1. How To Enable the Registration Form on the ‘Login/My Account’ page?
In case you cannot see the Registration Form on the My Account page or checkout page, it means you need to enable it.
You can find this setting by navigating to WooCommerce >> Settings.
Open Account Tab In the Registration section, make sure the" Enable registration on the "Checkout" page" and “Enable registration on the “My Account” page” options is checked.
This is what you should be seeing on your screen:

2. How To Add Color/Size selection box on the product page?
In WooCommerce, you can define product attributes, such as size or color, to use be used as product options.
Start by navigating to Products → Attributes.
For example an attribute could be “Size“. Then you need to Configure its terms. Those would be “Small, Medium, Large“.
Once defined, these global attributes can be assigned to your variable products.
3. How to Add Contact Information on Footer
Front Page look like :

To setting up Navigate to Appearance >> Widgets
Select Sidebar you want to display in frontend
Import Text widgets to there as HTML Code below

Source
4. How to set up News Letter
We using MailChimp for WP plug-in for newsletter subscribe. You can read more about MailChimp from here
Front Page look like :

To setting up Navigate to Appearance >> MailChimp for WP from your admin Dashboard
Import HTML Code below on section Form mark-up

Source
To setting up display on Front-page
Navigate to Appearance >> Widgets
Drag MailChimp Sign-Up Form to Newsletter SideBar

Getting Support
Thank you for reading!
We hope you can create the best website with our themes.
One again, thank you so much for using our theme. As i said at the beginning, i'd be glad to help you if you have any questions relating to this theme. No guarantees, but i'll do my best to assist.
If you have a more general question relating to the themes, Do not hesitant to contact us via email : [email protected] or if you want more information,please send to: [email protected] or submit ticket via Opal Forum
Please take a screenshot photo with descriptions about your problem. More details about your problems help us more easier to figure out and respond you sooner.
*******************Note*********************************************************************************************************
SCOPE OF SUPPORT
Our support covers getting setup, trouble using any features and any bug fixes that may arise. Unfortunately we cannot provide support for customizations or 3rd party plugins. If you need help with customizations of your theme, please contact with us with your requirement. Our technical team will help you with some fees.
SUPPORT SCHEDULE
Our working time is 8:30am - 5:30pm from Monday to Friday (GMT+7). So if you email us or submit ticket besides this working time, we are really sorry that we are not able to respond you soon. We will try to reply you as fast as we can. Especially if you email or submit ticket at weekend, please be patient and we will respond to you right when we are back on Monday.
