Dear our beloved customers,
In process of launching a new theme, many of us may inevitably meet several problems of adjusting the theme at our personal taste, especially when you are a beginner and start an online business for the first time. One of the most common issues that we have been reflected by numerous customers is changing the color. Therefore, today Opal WordPress will show you the simplest way to solve this problem to make sure that you can change color of your theme in a master of minute.
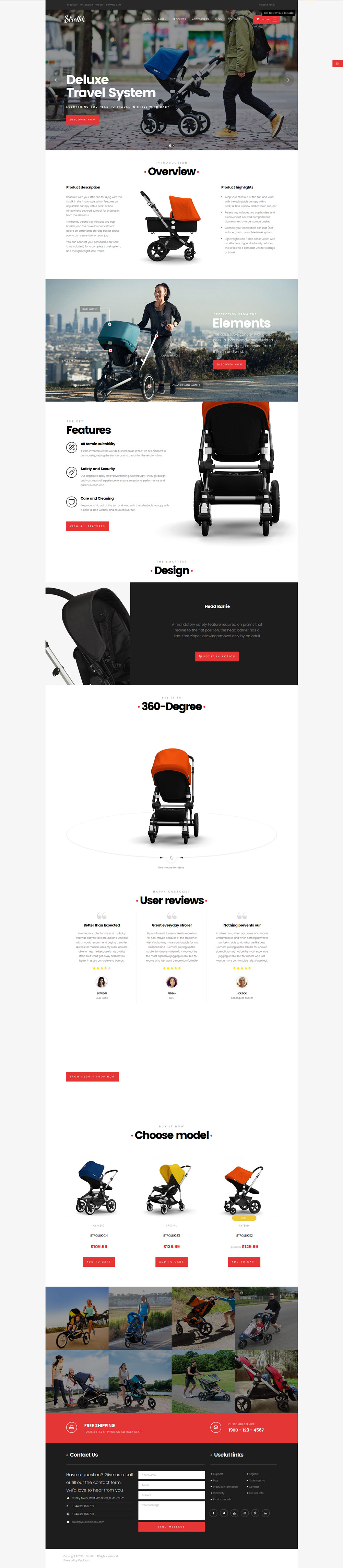
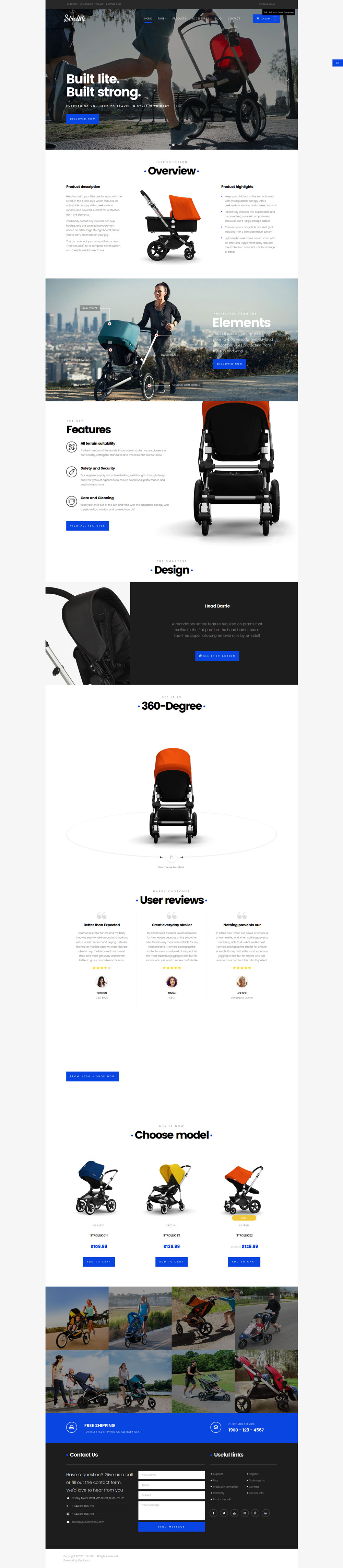
To be more understood, we take Strollik as an example .
Firstly, it is clearly seen that the theme Strollik has red color

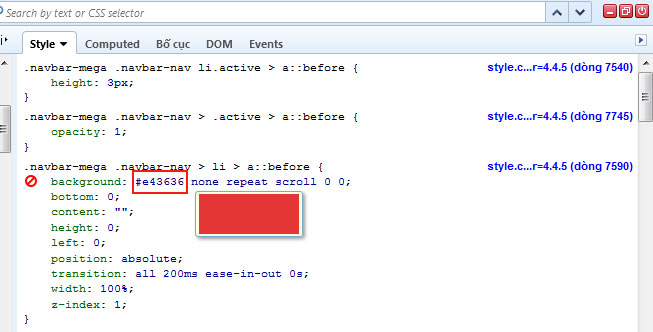
In order to know what code color was used in this theme, please enter F12 and view code to see code of your current color

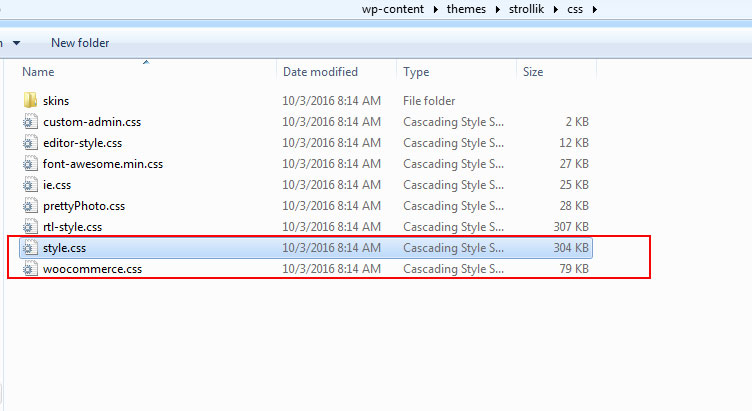
For instance, now you want to change the original red color to blue one, then go to wp-content/themes/strollik/css/style.css and woocommerce.css

After that, open this file and find code color: #e43636. Next, replace all with the code of color you want to display. Also, find the code color when hover : #c31a1a and replace by your favorite code of color.
Or you can choose skin of strollik to change color: In folder skin still have file style.css and woocommerce.css You only change code of color in these 2 folders.

Finally, save and review it

Now you only need to follow the simple steps above to switch to any other color at your taste. Hopefully, via this article, you can easily change the color in your theme and create your own unique website. For more details, please visit Strollik theme in particular or our complete Portfolio on Themeforest to find out more high quality multipurposes WordPress theme for your online project. Always remember that, whenever you meet any problems during setting up a theme, don’t hesitate and contact us via email support: [email protected] or submit a ticket on our system: http://bit.ly/2klTrX2. Our technical team will check and fix them well.
Thanks a lot!