Hey guys,
For any people have ever used WordPress, the concept “Child Theme” is not strange with them. So why we have to create child theme? As we know, when using themes we usually have trend to fix directly on theme something like Css, code inside. However this is very dangerous if later we update new version, those changes will lose because the files of the new version override
Therefor, creating child theme will help you feel comfortable to change code and Css without worrying to lose any changes you made before because when you update theme, you only need to update parent theme and keep child theme. For this issue, there are some our customers meeting problems in creating child theme. So today WPOpal will spend a little time introducing everyone How to create child theme for WordPress Theme on Greengive – Fundrasing & Charity WordPress Theme . Hoping through this article, you can know more about it and use fluently.
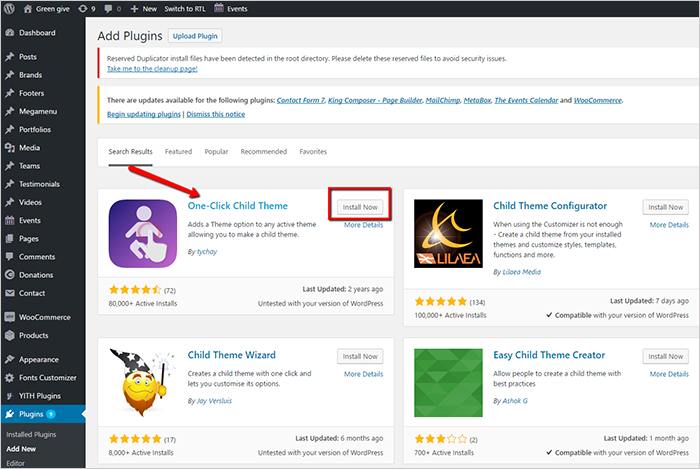
Step 1: Go to Plugins -> Add new -> One Click Child Theme -> Install -> Active

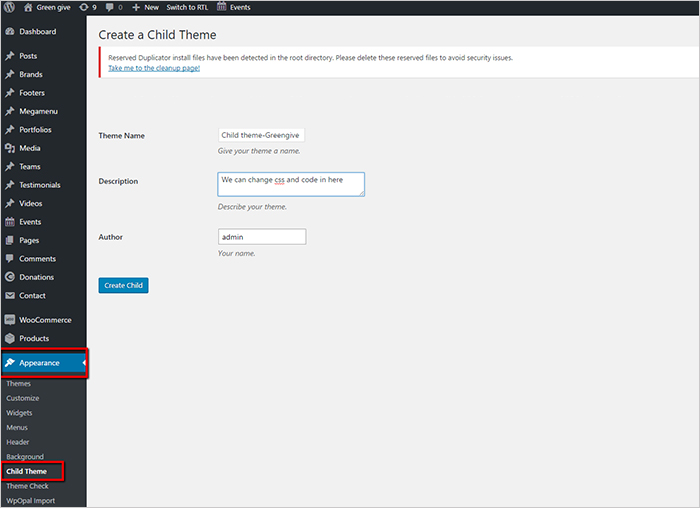
Step 2: Go to Appearance -> Child theme -> Create a child theme

Now theme you are active is Child theme.
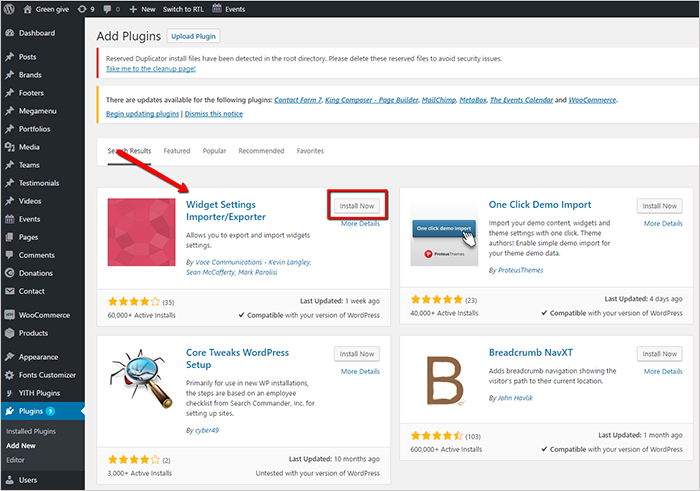
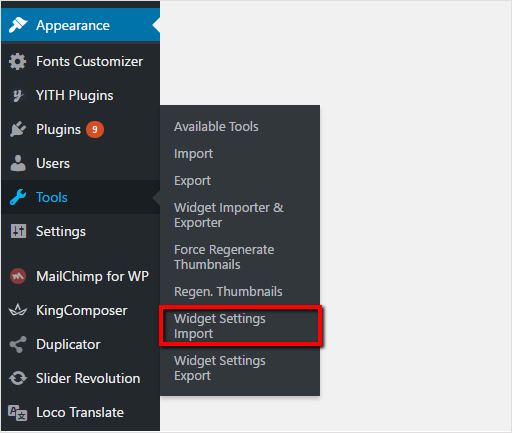
Step 3: Install Widget Settings Importer/Exporter to import Setting of all widgets from Parent theme to child theme so that your child theme can inherit all widgets setting from parent theme

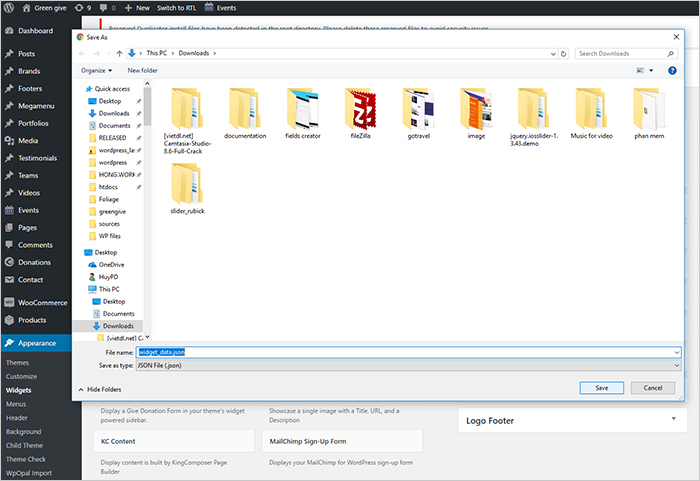
Firstly, you go to Theme in Appearance -> Active Parent theme -> Tools -> Widget Setting Export to export all widget files of Parent theme. The name file is widget_data.json

Step 4: Then Active Child theme -> Tools -> Widget Setting Import -> Import the file we have just saved in Step 3 ( the file widget of parent theme)

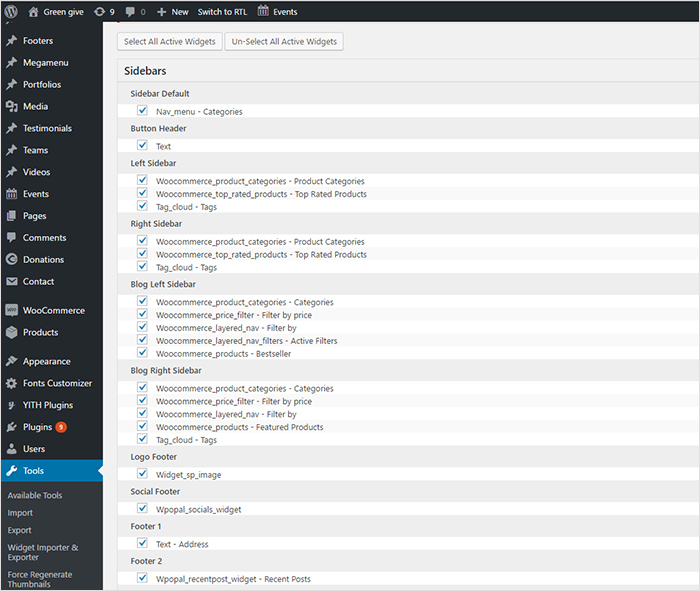
Step 5: Import all widget setting. You have a perfect child theme similar as parent theme

Now you feel comfortable to change anything about css or code without losing when your website update new version. If you meet any problems in the process of using, pls contact us via some channels such email support: [email protected] or send ticket http://bit.ly/2klTrX2 . Our technical team will reply asap.
Thanks a lot!